Difference between revisions of "Previous & Next button"
Navigation menu
From Design pattern
| (7 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | Previous & Next button은 전/후 버튼을 | + | Previous & Next button은 전/후 버튼을 통해 페이지를 이동하는 인터랙션 패턴이다. 좌/우 화살표 버튼을 tap해서 이전/다음 페이지로 이동한다. Previous & Next button은 기존 PC에서 주로 사용하던 인터랙션 패턴으로, Touch 및 gesture 기기에서는 좀 더 직관적인 동작의 [[Swipe paging]]을 더 많이 사용하고 있다. |
| − | ===With this pattern, we can solve...=== | + | === With this pattern, we can solve... === |
| + | 동일한 레벨의 페이지를 하나씩 이동할 수 있는 인터랙션 패턴이 필요하다. Swipe paging과 비교하여, Previous & Next button을 통한 이동은 전혀 다른 컨텐츠간의 이동이라는 인식을 주기도 하며, 반복적으로 여러 페이지를 계속 이동해야 할 때 좀 더 효율적이라는 특성이 있다. | ||
| − | |||
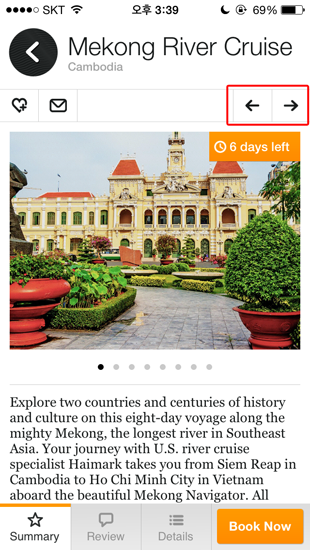
=== Example: iOS_Jet setter === | === Example: iOS_Jet setter === | ||
[[File:Jetsetter Previous & Next button.png]] | [[File:Jetsetter Previous & Next button.png]] | ||
| + | ---- | ||
=== iOS_Jet setter === | === iOS_Jet setter === | ||
{{#Widget:Vimeo|id=95771872|width=300|height=533}} | {{#Widget:Vimeo|id=95771872|width=300|height=533}} | ||
| Line 16: | Line 17: | ||
| − | [[Category: Move | + | [[Category:Move between same level]] |
Latest revision as of 21:49, 17 September 2014
Previous & Next button은 전/후 버튼을 통해 페이지를 이동하는 인터랙션 패턴이다. 좌/우 화살표 버튼을 tap해서 이전/다음 페이지로 이동한다. Previous & Next button은 기존 PC에서 주로 사용하던 인터랙션 패턴으로, Touch 및 gesture 기기에서는 좀 더 직관적인 동작의 Swipe paging을 더 많이 사용하고 있다.
With this pattern, we can solve...
동일한 레벨의 페이지를 하나씩 이동할 수 있는 인터랙션 패턴이 필요하다. Swipe paging과 비교하여, Previous & Next button을 통한 이동은 전혀 다른 컨텐츠간의 이동이라는 인식을 주기도 하며, 반복적으로 여러 페이지를 계속 이동해야 할 때 좀 더 효율적이라는 특성이 있다.
Example: iOS_Jet setter
iOS_Jet setter
iOS_조선일보