Difference between revisions of "Index scroller"
Navigation menu
From Design pattern
(Created page with "Index Ribbon은 ===With this pattern, we can solve...=== * * ---- ---- Fisheye Index Ribbon Move in same level") |
|||
| (24 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | Index | + | Index scroller는 리스트 화면에서 scroll bar대신 띠 형태의 목차를 제공하는 인터랙션 패턴으로, Index ribbon이라고도 부른다. 해당 목차에 대한 바로가기 기능을 제공하여 빠르게 스크롤 할 수 있는 [[Scroll thumb]]의 역할을 한다. |
| + | Index scroller의 한 부분을 tap하여 선택하면 해당되는 부분으로 바로 이동하는데, 그 과정에서 목록이 자동적으로 빠르게 scroll 되기도 하고 곧바로 화면이 전환되기도 한다. | ||
| − | ===With this pattern, we can solve...=== | + | === With this pattern, we can solve... === |
| + | 항목이 많아져 리스트가 길어졌을 때, 목차에 해당하는 부분에서만 콘텐츠를 찾아보면 되므로 더 효율적이다. 특히, 콘텐츠에 대한 정보가 불확실한 경우에는 하위 그룹 별로 따로 페이지가 제공되는 것보다 그룹별 이동이 빠르기 때문에 탐색이 더 용이하다. | ||
| − | * | + | * 글자 크기가 너무 작은 경우, 선택된 부분을 크게 보여주기도 한다. |
| − | * | + | * 알파벳이나 자음 순서 등 일정한 기준에 따라 콘텐츠가 분류되어 있는 경우에 사용한다. |
| + | * 일반적인 [[Scroll]]보다 분류 기준과 순서가 명확하게 제시되어 있으며, 소그룹에 해당하는 부분에서만 콘텐츠를 찾아보면 되므로 더 효율적이다. 가장 큰 차이점은 Index scroller를 제공하는 경우, 중간중간 추가적으로 로딩되는 과정 없이 처음부터 모든 항목이 한번에 제공된다. | ||
| + | |||
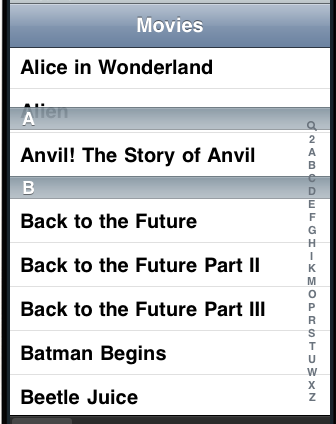
| + | === Example: Android_Samsung Galaxy Note Music Player === | ||
| + | [[File:Index scroller.png|310px]] | ||
---- | ---- | ||
| − | + | === Android_Samsung Galaxy Note Music Player === | |
| − | + | {{#Widget:Vimeo|id=94814137|width=300||height=455}} | |
| + | |||
| + | === Contact list app for the Blackberry storm === | ||
| + | {{#Widget:Youtube|id=bC4fRGcagRw|width=665||height=374}} | ||
| + | |||
| + | === IOS_코레일톡 === | ||
| + | * 화면 오른쪽의 주요역과 자음 순서로 이루어진 목록을 drag하거나 tap하면 왼쪽 항목이 그 카테고리에 맞춰 빠르게 이동한다. | ||
| + | {{#Widget:Vimeo|id=93044866|width=300|height=449}} | ||
| + | |||
| + | === iOS_EnglishFlow === | ||
| + | * 화면 오른쪽에 일정한 간격으로 점이 나열되어 있으며, 각 점은 컨텐츠의 업로드 시점을 월별로 나타낸 것으로 Index scroller의 역할을 한다. | ||
| + | {{#Widget:Vimeo|id=93368390|width=399|height=533}} | ||
| + | |||
| + | === iOS_Video === | ||
| + | [[File: Index_ribbon1.png|665.px]] | ||
| − | [[Category:Move | + | [[Category:Move through contents]] |
Latest revision as of 21:41, 17 September 2014
Index scroller는 리스트 화면에서 scroll bar대신 띠 형태의 목차를 제공하는 인터랙션 패턴으로, Index ribbon이라고도 부른다. 해당 목차에 대한 바로가기 기능을 제공하여 빠르게 스크롤 할 수 있는 Scroll thumb의 역할을 한다.
Index scroller의 한 부분을 tap하여 선택하면 해당되는 부분으로 바로 이동하는데, 그 과정에서 목록이 자동적으로 빠르게 scroll 되기도 하고 곧바로 화면이 전환되기도 한다.
Contents
With this pattern, we can solve...
항목이 많아져 리스트가 길어졌을 때, 목차에 해당하는 부분에서만 콘텐츠를 찾아보면 되므로 더 효율적이다. 특히, 콘텐츠에 대한 정보가 불확실한 경우에는 하위 그룹 별로 따로 페이지가 제공되는 것보다 그룹별 이동이 빠르기 때문에 탐색이 더 용이하다.
- 글자 크기가 너무 작은 경우, 선택된 부분을 크게 보여주기도 한다.
- 알파벳이나 자음 순서 등 일정한 기준에 따라 콘텐츠가 분류되어 있는 경우에 사용한다.
- 일반적인 Scroll보다 분류 기준과 순서가 명확하게 제시되어 있으며, 소그룹에 해당하는 부분에서만 콘텐츠를 찾아보면 되므로 더 효율적이다. 가장 큰 차이점은 Index scroller를 제공하는 경우, 중간중간 추가적으로 로딩되는 과정 없이 처음부터 모든 항목이 한번에 제공된다.
Example: Android_Samsung Galaxy Note Music Player
Android_Samsung Galaxy Note Music Player
Contact list app for the Blackberry storm
""
IOS_코레일톡
- 화면 오른쪽의 주요역과 자음 순서로 이루어진 목록을 drag하거나 tap하면 왼쪽 항목이 그 카테고리에 맞춰 빠르게 이동한다.
iOS_EnglishFlow
- 화면 오른쪽에 일정한 간격으로 점이 나열되어 있으며, 각 점은 컨텐츠의 업로드 시점을 월별로 나타낸 것으로 Index scroller의 역할을 한다.