Difference between revisions of "Chronological timeline"
Navigation menu
From Design pattern
| (One intermediate revision by one user not shown) | |||
| Line 11: | Line 11: | ||
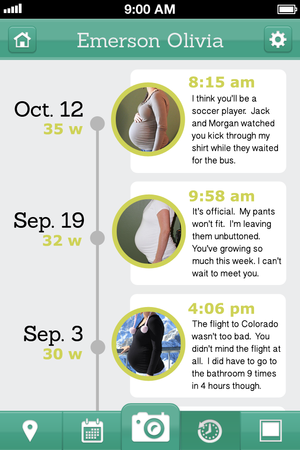
[[File: Emerson_olivia.png|665.px]] | [[File: Emerson_olivia.png|665.px]] | ||
---- | ---- | ||
| − | |||
==Simple list== | ==Simple list== | ||
=== iOS_Twitter=== | === iOS_Twitter=== | ||
| Line 52: | Line 51: | ||
=== iOS_Calendars5 === | === iOS_Calendars5 === | ||
| − | {{#Widget:Vimeo|id= | + | * 시간순으로 일정을 보여줄 뿐 아니라, 하단의 wheel을 이용하여 원하는 날짜로 이동할 수 있다. |
| + | {{#Widget:Vimeo|id=95762266|width=300|height=533}} | ||
=== iOS_Calendars5 === | === iOS_Calendars5 === | ||
| + | {{#Widget:Vimeo|id=95762432|width=300|height=533}} | ||
{{#Widget:Vimeo|id=95762431|width=300|height=533}} | {{#Widget:Vimeo|id=95762431|width=300|height=533}} | ||
| − | |||
| − | |||
| − | [[Category:Move | + | |
| + | [[Category:Move through contents]] | ||
Latest revision as of 21:39, 17 September 2014
Chronological timeline은 콘텐츠 목록이나 이벤트를 시간 순서에 따라 정렬하여 보여주는 인터랙션 패턴이다. 보편적인 명칭은 timeline이지만, 미디어 재생화면의 Timeline과 구분하기 위해 Chronological timeline으로 분리하였다. 연대기 형식의 리스트라고 볼 수 있으며, 특히 SNS에서는 사용자 자신 및 친구들의 글을 모아서 보여주는 부분을 지칭한다.
Chronological timeline은 개인 콘텐츠가 시간순으로 단순 나열된 방식(simple list)과 시간에 따라 컨텐츠를 탐색할 수 있는 기능이 포함된 방식(tool for finding)으로 나누어 볼 수 있다.
Contents
With this pattern, we can solve...
내용 자체 보다 시간적 요소가 더 중요한 컨텐츠들에 대해, 이러한 시간 순서를 반영하여 목록을 보여주는 패턴이 필요하다. Chronological timeline은 이러한 개인 컨텐츠의 연대기로, 정보를 분류해서 따로 보는 것보다 전체 리스트를 한꺼번에 보는 것이 더 의미있을 때 주로 사용한다.
- 새로운 컨텐츠가 계속 추가되는 경우에는 최신 항목부터 가장 위에 위치하는 것이 편리하다.
Example: Emerson olivia
Simple list
iOS_Twitter
iOS_Facebook
iOS_Expedia
- #01:21-01:35
""
iOS_IFTTT
iOS_US History
Example: iOS_Path
- #00:10-00:23
""
Tool for finding
iOS 3D Album
iOS_Chronicle map
iOS_Photos
iOS_Foto brio
iOS_Carousel
iOS_Calendars5
- 시간순으로 일정을 보여줄 뿐 아니라, 하단의 wheel을 이용하여 원하는 날짜로 이동할 수 있다.
iOS_Calendars5