Difference between revisions of "Slide project tray"
Navigation menu
From Design pattern
(→476번 사례) |
|||
| (42 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Slide project tray는 어러 개의 컨텐츠가 일렬로 나열되어 있으면서 한쪽 끝(첫번째 컨텐츠)가 다른쪽 끝(마지막 컨텐츠)과 맞닿아 있지 않은 직선 구조로 되어진 컨텐츠 리스트 패턴이다. 리스트의 시작이나 끝에 도달하면 시작의 전이나 끝의 후로 이동하지 않는다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | . | + | Slide project tray의 컨텐츠 리스트는 주로 썸네일 이미지로 이루어져 있다. |
| − | + | ||
| − | + | ||
| − | + | === With this pattern, we can solve... === | |
| − | + | 저장 공간이 충분해 지면서 디지털기기의 컨텐츠 양이 기하급수적으로 증가하여, 많은 양의 컨텐츠를 효과적으로 보기 위한 패턴이 필요하다. Slide project tray는 한 번에 모든 리스트을 수용하기에 화면 공간이 부족할 수 있기 때문에, 공간을 효율적으로 사용하면서 어려움 없이 직관적으로 넘겨볼 수 있는 기능을 제공한다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | * Slide project tray은 전후의 컨텐츠로 이동할 때, 전후의 컨텐츠를 동시에 표시해 연속적인 느낌을 준다. | |
| − | + | * Slide project tray은 양쪽의 끝에서는 더이상 이동이 불가하며, 이를 알려주는 효과가 들어가기도 한다. | |
| − | + | * 리스트의 끝이 존재 하지 않고 첫번째 컨텐츠와 마지막 컨텐츠가 이어져 있는 경우는 [[Carousel]]로, Slide project tray에는 해당하지 않는다. | |
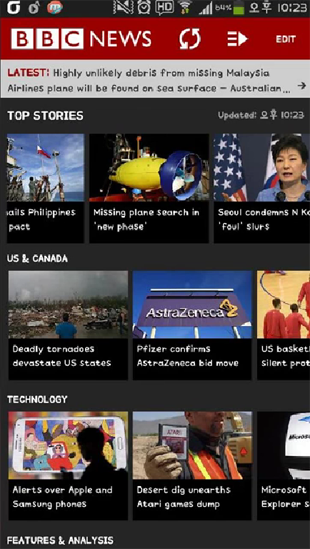
| − | + | === Example : Android_BBC news === | |
| − | + | [[File:Android BBC Slide project tray.png|310px]] | |
| − | + | ---- | |
| − | + | == Touch == | |
| − | + | === Android_BBC news === | |
| − | + | {{#Widget:Vimeo|id=93207968|width=300|height=528}} | |
| − | } | + | |
| − | + | === Android_Play Store=== | |
| − | + | {{#Widget:Vimeo|id=93362824|width=300|height=455}} | |
| − | } | + | |
| + | === Android_Tumblr === | ||
| + | {{#Widget:Vimeo|id=94621789|width=300|height=541}} | ||
| − | + | === iOS_JangoRadio === | |
| − | + | {{#Widget:Vimeo|id=95776946|width=300|height=533}} | |
| − | + | ||
| − | + | ||
| − | width | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | } | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | } | + | |
| − | + | === iOS_조선일보 === | |
| − | + | * 신문 요약기사를 가로로 된 형태로 돌려가며 본다. | |
| − | + | {{#Widget:Vimeo|id=93939344|width=533|height=399}} | |
| − | } | + | |
| − | + | === iOS_Paper === | |
| − | + | * 동일 레벨상의 축소된 각 페이지의 정보들을 좌우로 움직여본다. | |
| + | {{#Widget:Vimeo|id=94905291|width=300|height=533}} | ||
| − | + | === iOS_IMDB === | |
| + | {{#Widget:Vimeo|id=93044157|width=399|height=533}} | ||
| − | === | + | === iOS_Picstory === |
| − | + | {{#Widget:Vimeo|id=96785532|width=300|height=533}} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | === | + | === iOS_News digest === |
| − | {{#Widget:Vimeo|id=|width=300|height= | + | * 하단부분 가로 스크롤을 좌우로 움직여 이전 날짜의 정보를 본다. |
| + | {{#Widget:Vimeo|id=94907507|width=300|height=533}} | ||
---- | ---- | ||
| − | == | + | == Gesture == |
| − | + | === Leap Motion _ NY TIMES === | |
| − | == | + | {{#Widget:Vimeo|id=93326754|width=665|height=374}} |
| − | + | ||
| − | + | ||
| − | === | + | === Leap Motion _ NY TIMES === |
| − | + | {{#Widget:Vimeo|id=93326755|width=665|height=374}} | |
| − | + | ||
| − | === | + | === Leap Motion _ NY TiMES === |
| − | + | {{#Widget:Vimeo|id=93326757|width=665|height=374}} | |
| − | === | + | ---- |
| − | + | == 끊어서 이동 (stumbled) == | |
| − | + | === Android_Sportypal === | |
| + | {{#Widget:Vimeo|id=93207970|width=300|height=528}} | ||
| − | === | + | === iOS_Learnist === |
| − | + | {{#Widget:Vimeo|id=95779233|width=300|height=533}} | |
| − | + | ||
| − | == | + | === iOS_Amazon === |
| + | {{#Widget:Vimeo|id=95762049|width=300|height=533}} | ||
| − | === | + | ===iOS_Duolingo=== |
| − | + | {{#Widget:Vimeo|id= 96455675|width=300|height=450}} | |
| − | + | ||
| − | === | + | === iOS_Cameo === |
| − | + | {{#Widget:Vimeo|id=95777659|width=300|height=533}} | |
| − | + | ||
| − | + | ||
| − | = | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | = | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | = | + | |
| − | + | ||
| − | + | ||
===Digital advertisement signage with Kinect=== | ===Digital advertisement signage with Kinect=== | ||
| − | * | + | * #00:35-00:43 |
| − | + | {{#Widget:Youtube|id=BVVX0msied8|width=665|height=374}} | |
| − | + | ||
| − | = | + | |
| − | + | ||
| − | + | ||
| − | |||
| − | [[Category:Move | + | [[Category:Move through contents]] |
Latest revision as of 21:39, 17 September 2014
Slide project tray는 어러 개의 컨텐츠가 일렬로 나열되어 있으면서 한쪽 끝(첫번째 컨텐츠)가 다른쪽 끝(마지막 컨텐츠)과 맞닿아 있지 않은 직선 구조로 되어진 컨텐츠 리스트 패턴이다. 리스트의 시작이나 끝에 도달하면 시작의 전이나 끝의 후로 이동하지 않는다.
Slide project tray의 컨텐츠 리스트는 주로 썸네일 이미지로 이루어져 있다.
Contents
With this pattern, we can solve...
저장 공간이 충분해 지면서 디지털기기의 컨텐츠 양이 기하급수적으로 증가하여, 많은 양의 컨텐츠를 효과적으로 보기 위한 패턴이 필요하다. Slide project tray는 한 번에 모든 리스트을 수용하기에 화면 공간이 부족할 수 있기 때문에, 공간을 효율적으로 사용하면서 어려움 없이 직관적으로 넘겨볼 수 있는 기능을 제공한다.
- Slide project tray은 전후의 컨텐츠로 이동할 때, 전후의 컨텐츠를 동시에 표시해 연속적인 느낌을 준다.
- Slide project tray은 양쪽의 끝에서는 더이상 이동이 불가하며, 이를 알려주는 효과가 들어가기도 한다.
- 리스트의 끝이 존재 하지 않고 첫번째 컨텐츠와 마지막 컨텐츠가 이어져 있는 경우는 Carousel로, Slide project tray에는 해당하지 않는다.
Example : Android_BBC news
Touch
Android_BBC news
Android_Play Store
Android_Tumblr
iOS_JangoRadio
iOS_조선일보
- 신문 요약기사를 가로로 된 형태로 돌려가며 본다.
iOS_Paper
- 동일 레벨상의 축소된 각 페이지의 정보들을 좌우로 움직여본다.
iOS_IMDB
iOS_Picstory
iOS_News digest
- 하단부분 가로 스크롤을 좌우로 움직여 이전 날짜의 정보를 본다.
Gesture
Leap Motion _ NY TIMES
Leap Motion _ NY TIMES
Leap Motion _ NY TiMES
끊어서 이동 (stumbled)
Android_Sportypal
iOS_Learnist
iOS_Amazon
iOS_Duolingo
iOS_Cameo
Digital advertisement signage with Kinect
- #00:35-00:43
""