Difference between revisions of "Ferris wheel"
Navigation menu
From Design pattern
| (21 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Ferris wheel은 여러 개의 컨텐츠가 대관람차 각 칸을 이루고 있으며 원형 구조로 되어진 컨텐츠 리스트 패턴이다. 리스트가 움직이는 양방향 중 어느 쪽이든 상관없이 swipe하여 목록을 넘겨볼 수 있다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | . | + | Ferris wheel의 리스트 간 이동은 대관람차의 메타포를 사용하였으며, 각 리스트는 주로 썸네일 이미지로 이루어져 있다. |
| − | + | ||
| − | + | ||
| − | + | === With this pattern, we can solve... === | |
| − | + | 저장 공간이 충분해 지면서 디지털기기의 컨텐츠 양이 기하급수적으로 증가하여, 많은 양의 컨텐츠 리스트를 효과적으로 보기 위한 패턴이 필요하다. Ferris wheel은 많은 양의 리스트를 쉽게 볼 수 있는 기능을 제공한다. 한 번에 모든 리스트을 수용하기에 화면 공간이 부족할 수 있기 때문에, 공간을 효율적으로 사용하면서 어려움 없이 직관적으로 넘겨볼 수 있도록 한다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | * Ferris wheel은 전후의 컨텐츠로 이동할 때, 전후의 컨텐츠를 동시에 표시해 연속적인 느낌을 준다. | |
| − | + | * Ferris wheel는 컨텐츠들이 대관람차의 구조를 가지고 있는 것을 중점으로 하기 때문에, 컨텐츠가 한 방향으로 돌렸을 때 첫번째 컨텐츠가 다시 돌아오는지의 유무는 중요하지 않다. | |
| − | + | * 유사한 패턴으로는 회전목마의 형태에서 유래된 [[Carousel]]이 있다. 그러나 Carousel이 한 방향으로 계속 이동하다보면 첫번째 컨텐츠가 나오며, 컨텐츠들이 회전목마처럼 누운 형태의 원형구조를 가지고 있어, 많은 양의 컨텐츠를 훑어보거나 찾기 쉽게 효율적으로 배열한 형태라면, Ferris wheel은 컨텐츠가 시각적으로도 원형으로 구성되어 있어 Carousel에 비해 컨텐츠의 효율적인 화면배치보다는 사용자가 컨텐츠의 원형구조를 쉽게 이해하고 재미를 느낄 수 있는 메타포의 성격이 더 강하다. | |
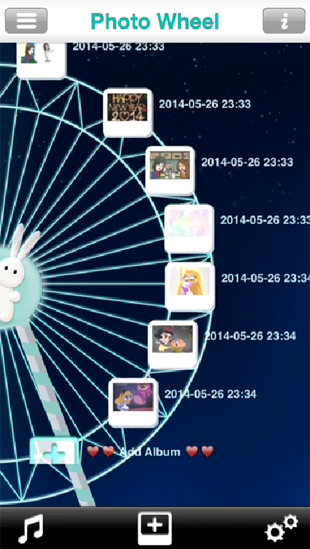
| − | + | === Example : iOS_Photo wheel=== | |
| − | + | [[File:IOS Photo wheel Ferris wheel.png|310px]] | |
| − | + | ---- | |
| − | # | + | === iOS_Photo wheel=== |
| − | + | {{#Widget:Vimeo|id=96499833|width=300|height=533}} | |
| − | + | ||
| − | } | + | |
| − | + | === iOS_Showcase === | |
| − | + | {{#Widget:Vimeo|id=93552806|width=300|height=533}} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | === | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | {{#Widget:Vimeo|id= | + | |
| + | === iOS_Endless Numbers === | ||
| + | {{#Widget:Vimeo|id=93045993|width=533|height=399}} | ||
---- | ---- | ||
| − | + | [[Category:Move through contents]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[Category:Move | + | |
Latest revision as of 21:39, 17 September 2014
Ferris wheel은 여러 개의 컨텐츠가 대관람차 각 칸을 이루고 있으며 원형 구조로 되어진 컨텐츠 리스트 패턴이다. 리스트가 움직이는 양방향 중 어느 쪽이든 상관없이 swipe하여 목록을 넘겨볼 수 있다.
Ferris wheel의 리스트 간 이동은 대관람차의 메타포를 사용하였으며, 각 리스트는 주로 썸네일 이미지로 이루어져 있다.
Contents
With this pattern, we can solve...
저장 공간이 충분해 지면서 디지털기기의 컨텐츠 양이 기하급수적으로 증가하여, 많은 양의 컨텐츠 리스트를 효과적으로 보기 위한 패턴이 필요하다. Ferris wheel은 많은 양의 리스트를 쉽게 볼 수 있는 기능을 제공한다. 한 번에 모든 리스트을 수용하기에 화면 공간이 부족할 수 있기 때문에, 공간을 효율적으로 사용하면서 어려움 없이 직관적으로 넘겨볼 수 있도록 한다.
- Ferris wheel은 전후의 컨텐츠로 이동할 때, 전후의 컨텐츠를 동시에 표시해 연속적인 느낌을 준다.
- Ferris wheel는 컨텐츠들이 대관람차의 구조를 가지고 있는 것을 중점으로 하기 때문에, 컨텐츠가 한 방향으로 돌렸을 때 첫번째 컨텐츠가 다시 돌아오는지의 유무는 중요하지 않다.
- 유사한 패턴으로는 회전목마의 형태에서 유래된 Carousel이 있다. 그러나 Carousel이 한 방향으로 계속 이동하다보면 첫번째 컨텐츠가 나오며, 컨텐츠들이 회전목마처럼 누운 형태의 원형구조를 가지고 있어, 많은 양의 컨텐츠를 훑어보거나 찾기 쉽게 효율적으로 배열한 형태라면, Ferris wheel은 컨텐츠가 시각적으로도 원형으로 구성되어 있어 Carousel에 비해 컨텐츠의 효율적인 화면배치보다는 사용자가 컨텐츠의 원형구조를 쉽게 이해하고 재미를 느낄 수 있는 메타포의 성격이 더 강하다.
Example : iOS_Photo wheel
iOS_Photo wheel
iOS_Showcase
iOS_Endless Numbers