Difference between revisions of "Carousel"
Navigation menu
From Design pattern
| (89 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Carousel은 마치 회전목마처럼 원형구조로 연결된 컨텐츠를 swipe를 통해 찾아볼 수 있는 인터랙션 패턴이다. 컨텐츠의 양쪽끝이 일렬로 연결된 원형구조인 점, 중앙의 컨텐츠가 주변 항목모다 크게 강조되는 점, 그리고 컨텐츠리스트가 썸네일 이미지로 구성되는 것이 특징이다. 주로 유사한 성격의 컨텐츠, 앱 간을 이동할 때 사용된다. | |
| − | + | 음악앨범이나 이미지를 보는 전체 화면 Carousel과 앱스토어나 온라인 쇼핑몰등에서 대표상품을 진열하는 방식으로 화면 상단에 위치하는 Carousel로 구분할 수 있다. 변형된 방식으로는 전후의 이미지가 보여지 않는 page 보기 중심의 Carousel이 있다. | |
| − | + | ===With this pattern, we can solve...=== | |
| + | 사용자가 많은 컨텐츠를 선택하는 과정에서 대표 이미지를 목록을 함께 보여주어야 하는 경우에 주로 사용한다. 컨텐츠가 많은 경우 좁은 화면 공간을 효율적으로 사용하면서 전후 컨텐츠가 어떤 것인지 썸네일을 통해 쉽게 유추할 수 있고, 조작방법이 직관적인 특징이 있다. | ||
| − | + | * 리스트을 넘기는 과정에서 더 동적이고 매력적으로 보이게 한다. | |
| − | * | + | * Carousel은 전후의 컨텐츠로 이동할 때, 전후의 컨텐츠를 동시에 표시해 연속적인 느낌을 준다. |
| + | * 유사한 패턴으로는 원형의 대관람차 모양의 [[Ferris wheel]]과 슬라이드 영상기를 상영하는 듯한 느낌의 [[Slide project tray]]가 있다. Ferris wheel은 같은 원형구조이나 원형의 방향과 중앙 컨텐츠의 개념이 상대적으로 약하며, Slide project tray는 컨텐츠의 시작과 끝이 존재하는 점에서 Carousel과는 구분된다. | ||
| + | * Gesture로 조작하는 사례는 [[Carousel by gesture]]에서 볼 수 있다. | ||
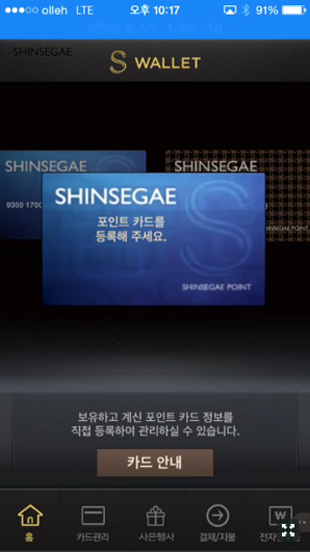
| − | + | === Example : iOS_ Swallet === | |
| + | [[File:IOS Swallet Carousel.PNG|310px]] | ||
---- | ---- | ||
| − | |||
| − | |||
| − | === | + | == 전체화면 == |
| − | + | ||
| − | + | ||
| − | === | + | ===Target Video Game Catalog === |
| − | * | + | * #00:00-00:18 |
| − | + | {{#Widget:Vimeo|id=23893504|width=533|height=300}} | |
| − | + | ||
| − | |||
---- | ---- | ||
| − | == | + | |
| − | + | == 상단화면 == | |
| + | === iOS_ Swallet === | ||
| + | {{#Widget:Vimeo|id=96494209|width=300|height=533}} | ||
| + | |||
| + | === iOS_App store === | ||
| + | {{#Widget:Vimeo|id=93933788|width=533|height=399}} | ||
| + | |||
| + | === Silverlight 4 Halo App store === | ||
| + | {{#Widget:Youtube|id=UoNr_xjGvic|width=665|height=374}} | ||
| + | |||
| + | === Touch kiosk EE === | ||
| + | * #00:12-00:15 | ||
| + | {{#Widget:Vimeo|id=84570507|width=665|height=374}} | ||
| + | |||
| + | === Citi Performing Arts Center, Wang Theatre Touch Screen Information Kiosk === | ||
| + | * #00:15-00:18 | ||
| + | {{#Widget:Vimeo|id=36790650|width=665|height=374}} | ||
| + | |||
---- | ---- | ||
| − | |||
| − | |||
| − | === | + | ==Page 보기== |
| − | + | === iOS_ Nigellissima === | |
| − | + | {{#Widget:Vimeo|id=96668251|width=665|height=374}} | |
| + | |||
| + | === iOS_Podcasts App === | ||
| + | {{#Widget:Youtube|id=qPFw4GkI0Vo|width=665|height=374}} | ||
| + | |||
| − | |||
| − | |||
| − | |||
| − | [[Category:Move | + | [[Category:Move through contents]] |
Latest revision as of 21:36, 17 September 2014
Carousel은 마치 회전목마처럼 원형구조로 연결된 컨텐츠를 swipe를 통해 찾아볼 수 있는 인터랙션 패턴이다. 컨텐츠의 양쪽끝이 일렬로 연결된 원형구조인 점, 중앙의 컨텐츠가 주변 항목모다 크게 강조되는 점, 그리고 컨텐츠리스트가 썸네일 이미지로 구성되는 것이 특징이다. 주로 유사한 성격의 컨텐츠, 앱 간을 이동할 때 사용된다.
음악앨범이나 이미지를 보는 전체 화면 Carousel과 앱스토어나 온라인 쇼핑몰등에서 대표상품을 진열하는 방식으로 화면 상단에 위치하는 Carousel로 구분할 수 있다. 변형된 방식으로는 전후의 이미지가 보여지 않는 page 보기 중심의 Carousel이 있다.
With this pattern, we can solve...
사용자가 많은 컨텐츠를 선택하는 과정에서 대표 이미지를 목록을 함께 보여주어야 하는 경우에 주로 사용한다. 컨텐츠가 많은 경우 좁은 화면 공간을 효율적으로 사용하면서 전후 컨텐츠가 어떤 것인지 썸네일을 통해 쉽게 유추할 수 있고, 조작방법이 직관적인 특징이 있다.
- 리스트을 넘기는 과정에서 더 동적이고 매력적으로 보이게 한다.
- Carousel은 전후의 컨텐츠로 이동할 때, 전후의 컨텐츠를 동시에 표시해 연속적인 느낌을 준다.
- 유사한 패턴으로는 원형의 대관람차 모양의 Ferris wheel과 슬라이드 영상기를 상영하는 듯한 느낌의 Slide project tray가 있다. Ferris wheel은 같은 원형구조이나 원형의 방향과 중앙 컨텐츠의 개념이 상대적으로 약하며, Slide project tray는 컨텐츠의 시작과 끝이 존재하는 점에서 Carousel과는 구분된다.
- Gesture로 조작하는 사례는 Carousel by gesture에서 볼 수 있다.
Example : iOS_ Swallet
전체화면
Target Video Game Catalog
- #00:00-00:18
상단화면
iOS_ Swallet
iOS_App store
Silverlight 4 Halo App store
""
Touch kiosk EE
- #00:12-00:15
Citi Performing Arts Center, Wang Theatre Touch Screen Information Kiosk
- #00:15-00:18
Page 보기
iOS_ Nigellissima
iOS_Podcasts App
""