Difference between revisions of "Move higher level by pinch"
Navigation menu
From Design pattern
(Created page with "Prev and next level은 특수한 동작을 통해 한 단계 아래의 메뉴로 들어가거나 한 단계 위의 메뉴로 나올 수 있는 인터랙션 패턴이다. === ...") |
|||
| (3 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Move higher level by pinch는 pinch를 통해 한 단계 위의 메뉴로 나올 수 있는 인터랙션 패턴이다. 주로 세부 항목 화면에서 목록 화면으로 나올때 사용한다. 하위 컨텐츠 화면에서 pinch를 하면, 그 부분이 축소되면서 그 주변의 다른 항목도 볼 수 있는 상위 메뉴가 나타난다. | |
=== With this pattern, we can solve... === | === With this pattern, we can solve... === | ||
| + | 여러 항목을 다 자세히 보고자 할 때, 하나씩 들어갔다 나오는 과정을 간단하게 할 수 있는 패턴이 필요하다. Move higher level by pinch는 따로 메뉴를 열지 않고도 바로 목록화면으로 나올 수 있다. | ||
| − | * | + | * 상위 목록이 하위 화면들이 축소된 이미지들로 구성되어 있어서, 상하위로 이동하는 것 보다는 이미지들을 확대, 축소해서 보는듯한 시각적 효과를 준다. |
| − | * | + | * [[Move prev and next level]]의 zoom in/out 방식의 하나로 볼 수 있다. |
=== Example : iOS_Solar === | === Example : iOS_Solar === | ||
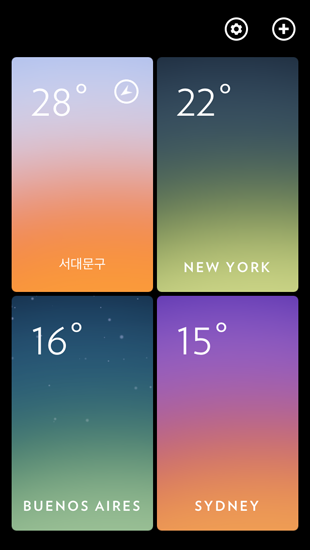
| + | [[File:Solar Move higher level by pinch.PNG]] | ||
| + | |||
| + | ---- | ||
| + | === iOS_Solar === | ||
* Spread 동작을 통해 메뉴나 주요 기능 화면이 그사이로 열리면서 들어가지고, 반대로 pinch 함으로써 그 화면을 닫고 다시 원래 화면으로 나온다. | * Spread 동작을 통해 메뉴나 주요 기능 화면이 그사이로 열리면서 들어가지고, 반대로 pinch 함으로써 그 화면을 닫고 다시 원래 화면으로 나온다. | ||
{{#Widget:Vimeo|id=93044158|width=300|height=449}} | {{#Widget:Vimeo|id=93044158|width=300|height=449}} | ||
Latest revision as of 12:14, 13 August 2014
Move higher level by pinch는 pinch를 통해 한 단계 위의 메뉴로 나올 수 있는 인터랙션 패턴이다. 주로 세부 항목 화면에서 목록 화면으로 나올때 사용한다. 하위 컨텐츠 화면에서 pinch를 하면, 그 부분이 축소되면서 그 주변의 다른 항목도 볼 수 있는 상위 메뉴가 나타난다.
Contents
With this pattern, we can solve...
여러 항목을 다 자세히 보고자 할 때, 하나씩 들어갔다 나오는 과정을 간단하게 할 수 있는 패턴이 필요하다. Move higher level by pinch는 따로 메뉴를 열지 않고도 바로 목록화면으로 나올 수 있다.
- 상위 목록이 하위 화면들이 축소된 이미지들로 구성되어 있어서, 상하위로 이동하는 것 보다는 이미지들을 확대, 축소해서 보는듯한 시각적 효과를 준다.
- Move prev and next level의 zoom in/out 방식의 하나로 볼 수 있다.
Example : iOS_Solar
iOS_Solar
- Spread 동작을 통해 메뉴나 주요 기능 화면이 그사이로 열리면서 들어가지고, 반대로 pinch 함으로써 그 화면을 닫고 다시 원래 화면으로 나온다.
iOS_Paper by FiftyThree
- 현재 위치한 화면을 두개의 손가락으로 동시에 모으는 pinch 동작을 취할 경우 화면이 접히면서 줄어들어 상위화면으로 이동한다.