Difference between revisions of "Slider"
Navigation menu
From Design pattern
(Created page with "Slider는 스피커 볼륨이나 화면의 밝기와 같은 어플리케이션에 적용될 수 있는 값을 조정하는 패턴이다. 주로 Slider 이미지의 값의 위...") |
|||
| (109 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | Slider는 | + | Slider는 볼륨이나 화면의 밝기와 같은 값을 조정하는 패턴이다. 대부분의 경우 Slider 이미지 값의 위치가 바로 적용되어 보여지는 결과 값이 변화한다. [[Double slider]]와는 달리 조절할 수 있는 점이 1개 이며 최대값과 최소값이 미리 설정되어 있다. |
| − | + | 최소값과 최대값이 정해진 연속된 범위의 값 사이에서 조절점을 움직이는 형태로 Slider를 조작한다. 주로 Horizontal slider방식이 사용되며, Slider의 경우 수평형, 수직형, 원형 및 화면전체를 이용한 형태가 존재한다. | |
| − | === | + | === With this pattern, we can solve... === |
| − | + | 앱에서 사용자가 원하는 값를 입력하기 위한 패턴이 필요하다. Slider는 연속된 값 중 원하는 값을 선택하여 입력 할 수 있는 기능을 제공한다. 입력 가능한 범위를 모르는 상태에서 입력하는 상황을 막을 수 있어 사용자가 부적절한 값을 입력할 가능성이 없다. | |
| − | * | + | * Slider는 drag를 통해 원하는 연속된 값을 부드럽게 입력할 수 있다. |
| + | * Slider는 특정 범위안의 현재값을 상대적으로 파악할 수 있다. | ||
| − | + | === Example : iOS_Peek Calendar === | |
| + | [[File:Slider2.jpg]] | ||
| − | + | ---- | |
| + | == Control volume/temperature == | ||
| − | == | + | === iOS_Tune Player === |
| + | {{#Widget:Vimeo|id=96874966|width=300|height=449}} | ||
| − | === | + | === Android_MX Player === |
| − | + | {{#Widget:Vimeo|id=94636812|width=533|height=303}} | |
| − | + | ||
| − | === | + | === iOS _ Video OS === |
| − | + | {{#Widget:Vimeo|id=96665090|width=665|height=374}} | |
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | === | + | === Apple CarPlay === |
| − | * | + | * slide bar를 drag하여 차량 내부온도를 조절한다. |
| − | + | [[File:Bmw_scolling.jpeg|665px]] | |
| + | ---- | ||
| + | == Set time == | ||
| − | === | + | === iOS_Peek Calendar === |
| − | * | + | * 화면을 위에서 아래로 drag하면, drag한 만큼의 길이와 면적이 늘어나며 설정시간의 길이만큼 입력된다. |
| − | + | {{#Widget:Vimeo|id=95488542|width=300|height=533}} | |
| − | === | + | === iOS_Alarmmon === |
| − | + | {{#Widget:Vimeo|id=93552407|width=300|height=533}} | |
| − | + | ||
| − | === | + | === iOS_Sleep genius === |
| − | + | {{#Widget:Vimeo|id=95771117|width=300|height=533}} | |
| − | + | ||
| + | === iOS_Solar === | ||
| + | * 손을 위로 drag 하면 현재시간을 기준으로 움직인 시간만큼의 날씨와 기온이 어떻게 변화하는지 보인다. | ||
| + | * 손을 때면 현재시간으로 돌아가며, 배경 색은 그 시간 하늘의 색을 나타낸다. | ||
| + | {{#Widget:Vimeo|id=93044690|width=300|height=449}} | ||
| − | === | + | === iOS_Rise === |
| + | {{#Widget:Vimeo|id=95778774|width=300|height=533}} | ||
| + | |||
| + | ---- | ||
| + | |||
| + | == Enter number == | ||
| + | |||
| + | === Android_Noom Diet Coach === | ||
| + | {{#Widget:Vimeo|id=93361639|width=300|height=480}} | ||
| + | |||
| + | === iOS_Korailtalk === | ||
| + | {{#Widget:Vimeo|id=93044867|width=300|height=449}} | ||
| + | |||
| + | === iOS_Fitbit === | ||
| + | {{#Widget:Vimeo|id=95761875|width=300|height=533}} | ||
| + | |||
| + | ===iOS_ Fitbit=== | ||
| + | {{#Widget:Vimeo|id=95761874|width=300|height=533}} | ||
| + | |||
| + | === iOS_Tinder === | ||
| + | {{#Widget:Vimeo|id=95772262|width=300|height=533}} | ||
| + | |||
| + | ---- | ||
| + | |||
| + | == Enter relative value == | ||
| + | |||
| + | === iOS_Booklip === | ||
| + | {{#Widget:Vimeo|id=93938326|width=395|height=533}} | ||
| + | |||
| + | === iOS_My Wonderful Days === | ||
| + | {{#Widget:Vimeo|id=94743852|width=300|height=533}} | ||
| + | |||
| + | ---- | ||
| + | |||
| + | == Set content's value == | ||
| + | === iOS_Adobe Photoshop Express === | ||
* Slider bar의 조절점을 좌우로 drag하여 사진의 밝기,명도,대비 등을 입력한다. | * Slider bar의 조절점을 좌우로 drag하여 사진의 밝기,명도,대비 등을 입력한다. | ||
| − | + | {{#Widget:Vimeo|id=93044156|width=395|height=533}} | |
| − | === | + | === iOS_SketchbookX === |
| − | + | {{#Widget:Vimeo|id=96422968|width=395|height=533}} | |
| − | + | ||
| − | + | === iOS_USA TODAY === | |
| + | * 오른쪽 하단의 Slider bar의 조절점을 좌우로 drag하여 화면의 글자 크기를 조절한다. | ||
| + | {{#Widget:Vimeo|id=96420635|width=395|height=533}} | ||
| + | === iOS_EnglishFlow === | ||
| + | * 재생중인 영상화면에서, 위로 drag하여 현재 속도보다 0.1배속 더 빠르게, 아래로 drag하여 0.1배속 더 느리게 재생속도를 조절한다. | ||
| + | {{#Widget:Vimeo|id=93368392|width=531|height=300}} | ||
| + | |||
| + | === iOS _ Music OS === | ||
| + | {{#Widget:Vimeo|id=96665192|width=665|height=374}} | ||
| + | |||
| + | |||
| + | === Android_Candy Camera === | ||
| + | {{#Widget:Vimeo|id=93362374|width=300|height=480}} | ||
| + | |||
| + | === iOS_Clocks === | ||
| + | {{#Widget:Vimeo|id=94740404|width=665|height=374}} | ||
| + | |||
| + | === iOS_리디스토리 === | ||
| + | *화면을 위로 drag하면 밝게, 아래로 drag하면 어둡게 조절된다. | ||
| + | {{#Widget:Vimeo|id=93367955|width=395|height=533}} | ||
| + | |||
| + | ===iOS_손전등 === | ||
| + | {{#Widget:Vimeo|id=96666725|width=300|height=533}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | === iOS_Rookie === | ||
| + | {{#Widget:Vimeo|id=95777003|width=300|height=533}} | ||
| − | + | === iOS_Procam=== | |
| + | {{#Widget:Vimeo|id=95777218|width=300|height=533}} | ||
| + | === iOS_Huffpost === | ||
| + | {{#Widget:Vimeo|id=95773816|width=300|height=533}} | ||
| − | == | + | === iOS_NPR news === |
| − | + | {{#Widget:Vimeo|id=95773370|width=300|height=533}} | |
| − | + | ||
| − | + | ||
| − | === | + | === iOS_Yahoo=== |
| − | + | {{#Widget:Vimeo|id=95772795|width=300|height=533}} | |
| − | + | ||
| − | [[Category:Enter | + | [[Category:Enter continuous values]] |
Latest revision as of 01:36, 31 July 2014
Slider는 볼륨이나 화면의 밝기와 같은 값을 조정하는 패턴이다. 대부분의 경우 Slider 이미지 값의 위치가 바로 적용되어 보여지는 결과 값이 변화한다. Double slider와는 달리 조절할 수 있는 점이 1개 이며 최대값과 최소값이 미리 설정되어 있다.
최소값과 최대값이 정해진 연속된 범위의 값 사이에서 조절점을 움직이는 형태로 Slider를 조작한다. 주로 Horizontal slider방식이 사용되며, Slider의 경우 수평형, 수직형, 원형 및 화면전체를 이용한 형태가 존재한다.
Contents
With this pattern, we can solve...
앱에서 사용자가 원하는 값를 입력하기 위한 패턴이 필요하다. Slider는 연속된 값 중 원하는 값을 선택하여 입력 할 수 있는 기능을 제공한다. 입력 가능한 범위를 모르는 상태에서 입력하는 상황을 막을 수 있어 사용자가 부적절한 값을 입력할 가능성이 없다.
- Slider는 drag를 통해 원하는 연속된 값을 부드럽게 입력할 수 있다.
- Slider는 특정 범위안의 현재값을 상대적으로 파악할 수 있다.
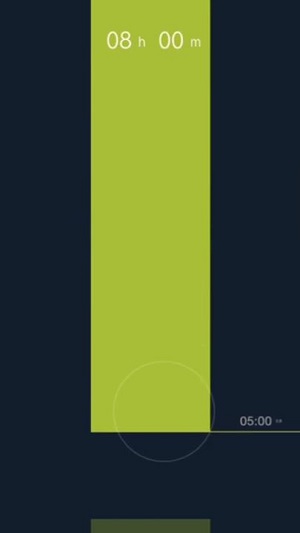
Example : iOS_Peek Calendar
Control volume/temperature
iOS_Tune Player
Android_MX Player
iOS _ Video OS
Apple CarPlay
- slide bar를 drag하여 차량 내부온도를 조절한다.
Set time
iOS_Peek Calendar
- 화면을 위에서 아래로 drag하면, drag한 만큼의 길이와 면적이 늘어나며 설정시간의 길이만큼 입력된다.
iOS_Alarmmon
iOS_Sleep genius
iOS_Solar
- 손을 위로 drag 하면 현재시간을 기준으로 움직인 시간만큼의 날씨와 기온이 어떻게 변화하는지 보인다.
- 손을 때면 현재시간으로 돌아가며, 배경 색은 그 시간 하늘의 색을 나타낸다.
iOS_Rise
Enter number
Android_Noom Diet Coach
iOS_Korailtalk
iOS_Fitbit
iOS_ Fitbit
iOS_Tinder
Enter relative value
iOS_Booklip
iOS_My Wonderful Days
Set content's value
iOS_Adobe Photoshop Express
- Slider bar의 조절점을 좌우로 drag하여 사진의 밝기,명도,대비 등을 입력한다.
iOS_SketchbookX
iOS_USA TODAY
- 오른쪽 하단의 Slider bar의 조절점을 좌우로 drag하여 화면의 글자 크기를 조절한다.
iOS_EnglishFlow
- 재생중인 영상화면에서, 위로 drag하여 현재 속도보다 0.1배속 더 빠르게, 아래로 drag하여 0.1배속 더 느리게 재생속도를 조절한다.
iOS _ Music OS
Android_Candy Camera
iOS_Clocks
iOS_리디스토리
- 화면을 위로 drag하면 밝게, 아래로 drag하면 어둡게 조절된다.
iOS_손전등
iOS_Rookie
iOS_Procam
iOS_Huffpost
iOS_NPR news
iOS_Yahoo