Difference between revisions of "Double slider"
Navigation menu
From Design pattern
m (Admin8 moved page Double Slider to Double slider without leaving a redirect) |
|||
| (18 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | Double slider는 최소값과 최대값 사이에서 일정한 | + | Double slider는 최소값과 최대값 사이에서 일정한 범위를 입력하기 위한 패턴이다. 대부분의 경우 Double slider 이미지 값의 범위가 바로 적용되어 결과값이 함께 변화한다. [[Slider]]와 다르게 최소값과 최대값을 설정할 수 있게 되어 있다. |
| − | 최소값과 최대값이 정해진 연속된 범위의 값 사이에서 최소값 조절점과 최대값 조절점을 움직이는 형태로 Double slider를 조작한다. 주로 Horizontal | + | 최소값과 최대값이 정해진 연속된 범위의 값 사이에서 최소값 조절점과 최대값 조절점을 움직이는 형태로 Double slider를 조작한다. 주로 Horizontal double slider방식이 사용된다. |
=== With this pattern, we can solve... === | === With this pattern, we can solve... === | ||
| − | 앱에서 사용자가 원하는 값를 입력하기 위한 패턴이 필요하다. | + | 앱에서 사용자가 원하는 값를 입력하기 위한 패턴이 필요하다. Double slider는 연속된 값 중 원하는 범위의 값을 선택하여 입력 할 수 있는 기능을 제공한다. 입력 가능한 범위를 모르는 상태에서 입력하는 상황을 막을 수 있어 사용자가 부적절한 값을 입력할 가능성이 없다. |
| − | * | + | * Double slider는 drag를 통해 원하는 연속된 값의 범위를 부드럽게 입력할 수 있다. |
| − | * | + | * Double slider는 특정 범위안의 현재 범위값을 상대적으로 파악할 수 있다. |
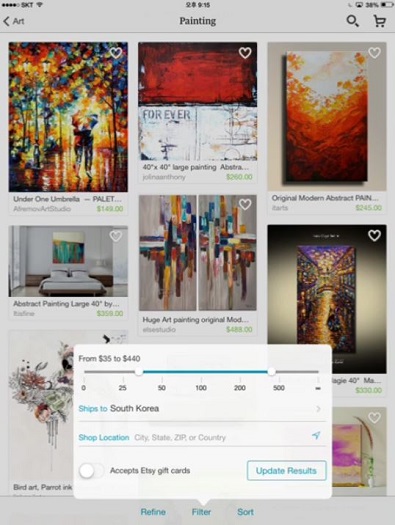
| − | + | === Example : iOS_Etsy === | |
| + | [[File:Doubleslider2.jpg]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
---- | ---- | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | === iOS_Etsy === |
| − | + | {{#Widget:Vimeo|id=96422618|width=395|height=533}} | |
| − | {{#Widget:Vimeo|id= | + | |
| − | === | + | === Android_Etsy === |
| − | + | {{#Widget:Vimeo|id=96420761|width=300|height=508}} | |
| − | {{#Widget:Vimeo|id= | + | |
| + | === iOS_Fab === | ||
| + | {{#Widget:Vimeo|id=96422964|width=395|height=533}} | ||
| − | [[Category:Enter | + | [[Category:Enter continuous values]] |
Latest revision as of 01:35, 31 July 2014
Double slider는 최소값과 최대값 사이에서 일정한 범위를 입력하기 위한 패턴이다. 대부분의 경우 Double slider 이미지 값의 범위가 바로 적용되어 결과값이 함께 변화한다. Slider와 다르게 최소값과 최대값을 설정할 수 있게 되어 있다.
최소값과 최대값이 정해진 연속된 범위의 값 사이에서 최소값 조절점과 최대값 조절점을 움직이는 형태로 Double slider를 조작한다. 주로 Horizontal double slider방식이 사용된다.
Contents
With this pattern, we can solve...
앱에서 사용자가 원하는 값를 입력하기 위한 패턴이 필요하다. Double slider는 연속된 값 중 원하는 범위의 값을 선택하여 입력 할 수 있는 기능을 제공한다. 입력 가능한 범위를 모르는 상태에서 입력하는 상황을 막을 수 있어 사용자가 부적절한 값을 입력할 가능성이 없다.
- Double slider는 drag를 통해 원하는 연속된 값의 범위를 부드럽게 입력할 수 있다.
- Double slider는 특정 범위안의 현재 범위값을 상대적으로 파악할 수 있다.
Example : iOS_Etsy
iOS_Etsy
Android_Etsy
iOS_Fab