Difference between revisions of "Interactive projection image"
Navigation menu
From Design pattern
| Line 5: | Line 5: | ||
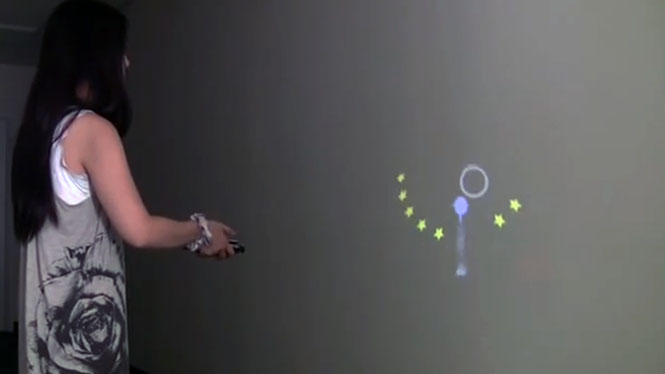
=== Example : Motionbeam === | === Example : Motionbeam === | ||
[[file:Controllable projection image.jpg|665px]] | [[file:Controllable projection image.jpg|665px]] | ||
| + | ---- | ||
| + | === Nike Store, interactive videomapping_Realization=== | ||
| + | * 사람의 움직임을 인식하여 직접적으로 건물에 프로젝터를 통해 투영시켜 보여준다. | ||
| + | {{#Widget:Vimeo|id=30905000|width=665|height=374}} | ||
| + | |||
| + | ===Kinect Interactive Art Exhibition=== | ||
| + | * 손의 움직임에 따라 건물에 투영된 이미지들이 움직인다. | ||
| + | * #01:16-#02:16 | ||
| + | {{#Widget:Youtube|id=6LYf1TM3Usc|width=665|height=374}} | ||
| + | |||
| + | ===Brick: Kinect wall game === | ||
| + | {{#Widget:Youtube|id= J-F1I6FvZSQ|width=665|height=374}} | ||
| + | |||
| + | === 3D video mapping === | ||
| + | {{#Widget:Vimeo|id=23960970|width=665|height=374}} | ||
---- | ---- | ||
=== Motionbeam === | === Motionbeam === | ||
Revision as of 16:44, 28 July 2014
Interactive projection image는 프로젝션을 통해 출력된 영상이 사용자의 움직임에 반응하여 변화하는 인터랙션 패턴이다. 프로젝션 자체의 방향, 각도등의 변화에 따라 출력되는 영상과 이미지를 변화시키거나 모션인식 장치등을 통해 인식된 움직임을 바탕으로 영상속의 개체를 조작시키는 사례를 포함한다.
Interactive projection image는 프로젝터를 단순히 일방향 적인 영상 출력장치로 활용하는 차원을 넘어 프로젝터 자체의 움직임이나 모션인식 장치등의 입력을 통해 영상을 자유롭게 조작하는 양방향성을 지닌다. 프로젝터를 통해 출력된 가상의 개체를 조작하여 실시간으로 그 반응을 확인하면서 새로운 경험을 가져다 준다.
Contents
Example : Motionbeam
Nike Store, interactive videomapping_Realization
- 사람의 움직임을 인식하여 직접적으로 건물에 프로젝터를 통해 투영시켜 보여준다.
Kinect Interactive Art Exhibition
- 손의 움직임에 따라 건물에 투영된 이미지들이 움직인다.
- #01:16-#02:16
""
Brick: Kinect wall game
""
3D video mapping
Motionbeam
- 프로젝터의 조작을 통해 출력된 영상을 다양하게 조작할 수 있는 인터랙션패턴이다. 방향, 기울기 등의 변화값을 통해 조작 가능한 게임에 활용될 수 있다.
""