Difference between revisions of "Elevation"
Navigation menu
From Design pattern
| (2 intermediate revisions by one user not shown) | |||
| Line 6: | Line 6: | ||
사용자의 동작에서 비롯된 화면의 변화를 연속적으로 인지하도록 하고자 할 때 사용된다. | 사용자의 동작에서 비롯된 화면의 변화를 연속적으로 인지하도록 하고자 할 때 사용된다. | ||
* 연락처에서 하나의 이름을 선택할 경우, 선택된 이름은 사라지지 않으면서 그 이름에 해당하는 컨텐츠가 나타난다. | * 연락처에서 하나의 이름을 선택할 경우, 선택된 이름은 사라지지 않으면서 그 이름에 해당하는 컨텐츠가 나타난다. | ||
| + | |||
| + | === Example === | ||
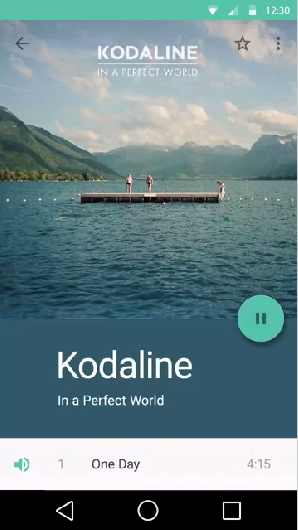
| + | [[File:Elevation.PNG|310px]] | ||
| + | |||
| + | ---- | ||
=== Android_L Contact === | === Android_L Contact === | ||
| Line 13: | Line 18: | ||
{{#Widget:Vimeo|id=99970478|width=300||height=533}} | {{#Widget:Vimeo|id=99970478|width=300||height=533}} | ||
| + | ===iOS_Hangout === | ||
| + | {{#Widget:Vimeo|id=95773041|width=300|height=533}} | ||
[[Category:Transition effect]] | [[Category:Transition effect]] | ||
Latest revision as of 14:20, 25 July 2014
Elevation는 2차원적 평면이 가지는 X와 Y값에 Z의 개념을 더하여 컨텐츠의 계층구조를 보여주는 패턴이다. Elevation은 사용자에게 컨텐츠 간의 상하관계 또는 흐름을 직관적으로 보여준다.
2014 구글 I/O에서 발표된 구글의 새로운 디자인 컨셉인 Material Design이 반영된 패턴이다.
Contents
With this pattern, we can solve...
사용자의 동작에서 비롯된 화면의 변화를 연속적으로 인지하도록 하고자 할 때 사용된다.
- 연락처에서 하나의 이름을 선택할 경우, 선택된 이름은 사라지지 않으면서 그 이름에 해당하는 컨텐츠가 나타난다.
Example
Android_L Contact
Android_L Music
iOS_Hangout