Difference between revisions of "Spinner"
Navigation menu
From Design pattern
(→Example : Android_Noom Diet Coach) |
(→Example : Android_Noom Diet Coach) |
||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | Spinner는 기지정 정보를 입력하기 위하여 사용되는 패턴이다. 입력된 정보를 현재 화면에서 학인할 수 있으며, 입력을 위하여 선택을 하면 현재 화면 위로 선택가능한 기지정 정보 리스트가 새로운 창으로 나타난다. 새로운 창에서 선택이 이루어지면 창은 사라지고, 선택되어진 정보가 화면에 표시되는 것이 특징이다. 주로 설정화면에서 사용된다. | ||
| − | + | Spinner의 기지정 정보 리스트는 Radio button, Checkboxers, Time and date pickers와 함께 사용된다. Radio button을 가지고 있는 Spinner의 경우 1개의 기지정 정보만을 선택하도록 되어 있다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
=== With this pattern, we can solve... === | === With this pattern, we can solve... === | ||
| − | + | Spinner는 현재 화면에서 선택가능한 기지정정보 리스트를 모두 표시 할 수 없을 때 사용한다. 기존의 화면 위에 새로운 창을 이용하여 기지정정보 리스트를 효과적으로 보여주며, 부적절한 값을 입력하는 상황을 막을 수 있다. | |
| − | * Spinner는 현재 | + | * Spinner는 빠르게 정확한 정보를 입력할 수 있도록 한다. |
| − | + | * 유사한 패턴으로는 [[Dropdown list]]나 [[Arccodion list]]가 있다. 기지정 정보 리스트를 보여주는 방식이 현재 화면에서 이루어지는 것이 아닌, 새로운 창으로 보여주는 것이 기존의 패턴과의 차이점이다. | |
| − | + | ||
=== Example : Android_Noom Diet Coach === | === Example : Android_Noom Diet Coach === | ||
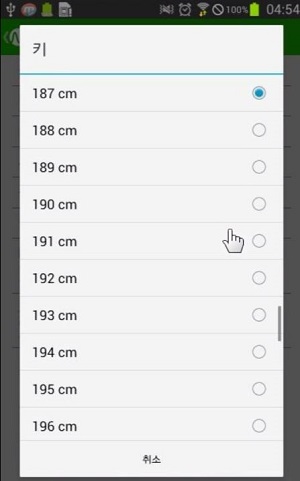
| − | + | [[File:Spinner2.jpg]] | |
| + | |||
---- | ---- | ||
| − | == | + | === Android_Noom Diet Coach === |
| − | + | {{#Widget:Vimeo|id=93361933|width=300|height=480}} | |
=== Android_Expedia === | === Android_Expedia === | ||
| − | {{#Widget:Vimeo|id=96420814|width=300|height= | + | {{#Widget:Vimeo|id=96420814|width=300|height=541}} |
| − | |||
| − | [[Category: | + | [[Category:Select pre-defined values]] |
Latest revision as of 23:58, 24 July 2014
Spinner는 기지정 정보를 입력하기 위하여 사용되는 패턴이다. 입력된 정보를 현재 화면에서 학인할 수 있으며, 입력을 위하여 선택을 하면 현재 화면 위로 선택가능한 기지정 정보 리스트가 새로운 창으로 나타난다. 새로운 창에서 선택이 이루어지면 창은 사라지고, 선택되어진 정보가 화면에 표시되는 것이 특징이다. 주로 설정화면에서 사용된다.
Spinner의 기지정 정보 리스트는 Radio button, Checkboxers, Time and date pickers와 함께 사용된다. Radio button을 가지고 있는 Spinner의 경우 1개의 기지정 정보만을 선택하도록 되어 있다.
Contents
With this pattern, we can solve...
Spinner는 현재 화면에서 선택가능한 기지정정보 리스트를 모두 표시 할 수 없을 때 사용한다. 기존의 화면 위에 새로운 창을 이용하여 기지정정보 리스트를 효과적으로 보여주며, 부적절한 값을 입력하는 상황을 막을 수 있다.
- Spinner는 빠르게 정확한 정보를 입력할 수 있도록 한다.
- 유사한 패턴으로는 Dropdown list나 Arccodion list가 있다. 기지정 정보 리스트를 보여주는 방식이 현재 화면에서 이루어지는 것이 아닌, 새로운 창으로 보여주는 것이 기존의 패턴과의 차이점이다.
Example : Android_Noom Diet Coach
Android_Noom Diet Coach
Android_Expedia