|
|
| (18 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| − | {{#css:
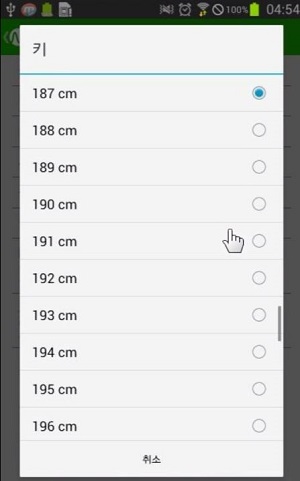
| + | Spinner는 기지정 정보를 입력하기 위하여 사용되는 패턴이다. 입력된 정보를 현재 화면에서 학인할 수 있으며, 입력을 위하여 선택을 하면 현재 화면 위로 선택가능한 기지정 정보 리스트가 새로운 창으로 나타난다. 새로운 창에서 선택이 이루어지면 창은 사라지고, 선택되어진 정보가 화면에 표시되는 것이 특징이다. 주로 설정화면에서 사용된다. |
| − | #mw-content-text h3 span {
| + | |
| − | font-weight: 600;
| + | |
| − | padding-left: 0px;
| + | |
| − | }
| + | |
| | | | |
| − | .mw-headline {
| + | Spinner의 기지정 정보 리스트는 Radio button, Checkboxers, Time and date pickers와 함께 사용된다. Radio button을 가지고 있는 Spinner의 경우 1개의 기지정 정보만을 선택하도록 되어 있다. |
| − | font-weight: 600;
| + | |
| − | }
| + | |
| − | | + | |
| − | span.mw-editsection {
| + | |
| − | font-weight: 200;
| + | |
| − | position: relative;
| + | |
| − | float:right;
| + | |
| − | margin-right: 25px
| + | |
| − | }
| + | |
| − | | + | |
| − | span.mw-editsection a {
| + | |
| − | font-weight: 200;
| + | |
| − | }
| + | |
| − | | + | |
| − | .art-subpage {
| + | |
| − | background: #F7F7F7;
| + | |
| − | }
| + | |
| − | | + | |
| − | #mw-content-text p {
| + | |
| − | padding-top: 0px;
| + | |
| − | padding-bottom: 6px;
| + | |
| − | }
| + | |
| − | | + | |
| − | .mw-content-ltr ul {
| + | |
| − | margin: 0.3em 0 0 42px;
| + | |
| − | }
| + | |
| − | | + | |
| − | | + | |
| − | hr {
| + | |
| − | margin-top: 0px;
| + | |
| − | margin-bottom: 0px;
| + | |
| − | margin-left: -31px;
| + | |
| − | width: 720px;
| + | |
| − | border-bottom: 1px solid #E0E0DD;
| + | |
| − | border-left: 0px;
| + | |
| − | border-right: 0px;
| + | |
| − | border-top: 30px solid #F7F7F7;
| + | |
| − | }
| + | |
| − | <!--
| + | |
| − | #sun-col {
| + | |
| − | -webkit-column-count:2; /* Chrome, Safari, Opera */
| + | |
| − | -moz-column-count:2; /* Firefox */
| + | |
| − | column-count:2;
| + | |
| − | }
| + | |
| − | | + | |
| − | #sun-col p {
| + | |
| − | padding-left: 0px;
| + | |
| − | | + | |
| − | }
| + | |
| − | -->
| + | |
| − | | + | |
| − | .thumb { | + | |
| − | margin: 0px 25px 5px 25px;
| + | |
| − | }
| + | |
| − | | + | |
| − | }}
| + | |
| − | <!-- [[File:Yahoo-drawer.jpg|150px|thumb|right|iPhone Yahoo]] -->
| + | |
| − | Drawer Menu는 좁은 화면에서 효과적으로 자주 사용하는 기능 및 정보를 표시하는 pattern이다. 주로 현재 화면을 어느 정도 유지한 채 숨겨진 페이지를 띄워 보여준다.
| + | |
| − | | + | |
| − | 숨겨진 페이지를 표시하는 방식에 따라 구분이 가능한데, 주로 Slide방식이 사용되며, Overlay와 Insert (일명 Accordion) 방식으로 분류할 수 있다. Drawer Menu를 호출하는 버튼은 주로 일명 '[https://www.google.com/search?q=hamburg+buttons&client=safari&rls=en&source=lnms&tbm=isch&sa=X&ei=QbJ9U8qzMs-B8gW_sIHwCw&ved=0CAgQ_AUoAQ&biw=1571&bih=917#q=hamburger+button+drawer&rls=en&tbm=isch 햄버거]'로 불리는 아이콘의 버튼이 사용된다.
| + | |
| | | | |
| | === With this pattern, we can solve... === | | === With this pattern, we can solve... === |
| − | app의 기능이 점점 복잡해지면서 navigation 항목의 양이 많아지고 중요한 컨텐츠를 좁은 화면에 효과적으로 보여주기 위해서는 컨텐츠 외의 화면 요소들을 숨기기 위한 pattern이 필요하다. Drawer Menu는 화면 상의 많은 요소들을 효과적으로 숨기고 꺼내 볼 수 있는 기능을 제공한다.
| + | Spinner는 현재 화면에서 선택가능한 기지정정보 리스트를 모두 표시 할 수 없을 때 사용한다. 기존의 화면 위에 새로운 창을 이용하여 기지정정보 리스트를 효과적으로 보여주며, 부적절한 값을 입력하는 상황을 막을 수 있다. |
| | | | |
| − | * Drawer Menu는 트랜지션 효과를 통해 그 존재를 드러내며, 화면 밖의 가상 공간에 항상 대기중이라는 느낌을 준다. | + | * Spinner는 빠르게 정확한 정보를 입력할 수 있도록 한다. |
| − | * 숨겨진 페이지, 항목이 표시되어도 현재 페이지를 살짝 유지하여, 일시적인 호출이며 마지막 위치로 돌아 갈 수 있다는 힌트를 제공한다.
| + | * 유사한 패턴으로는 [[Dropdown list]]나 [[Arccodion list]]가 있다. 기지정 정보 리스트를 보여주는 방식이 현재 화면에서 이루어지는 것이 아닌, 새로운 창으로 보여주는 것이 기존의 패턴과의 차이점이다. |
| − | * Drawer Menu 이전에는 Tab이나 이와 유사한 방식을 사용하여, 화면 상에 네비게이션 메뉴를 표시하여 사용하였다. | + | |
| | | | |
| − | ----
| + | === Example : Android_Noom Diet Coach === |
| | + | [[File:Spinner2.jpg]] |
| | | | |
| − | == Drawer(Slide Hidden Menu) ==
| |
| − | <div id="sun-col">
| |
| | | | |
| − | === iPhone_Yahoo ===
| |
| − | {{#Widget:Vimeo|id=95772659|width=259|height=455|start=4s}}
| |
| − |
| |
| − | === iPhone_Gmail ===
| |
| − | <!-- {{#Widget:Vimeo|id=95772492|width=259|height=455|start=4s}} -->
| |
| − | {{#Widget:Vimeo|id=95772492|width=259|height=455}}
| |
| − |
| |
| − | === iPhone_BuzzFeed ===
| |
| − | {{#Widget:Vimeo|id=95773016|width=259|height=455}}
| |
| − |
| |
| − | === iPhone_MyFitnessPal ===
| |
| − | {{#Widget:Vimeo|id=95776698|width=259|height=455}}
| |
| − |
| |
| − | === iPhone_Google-Docs ===
| |
| − | {{#Widget:Vimeo|id=95772952|width=259|height=455}}
| |
| − |
| |
| − | <!--
| |
| − | === iPhone_Tinder_3 ===
| |
| − | {{#Widget:Vimeo|id=95772230|width=259|height=455}}
| |
| − |
| |
| − | === iPhone_ENow_5 ===
| |
| − | {{#Widget:Vimeo|id=95771492|width=259|height=455}}
| |
| − |
| |
| − | === iPhone_ENow_1 ===
| |
| − | {{#Widget:Vimeo|id=95771288|width=259|height=455}}
| |
| − |
| |
| − | === iPhone_FOX-NOW_1 ===
| |
| − | {{#Widget:Vimeo|id=95771003|width=259|height=455}}
| |
| − |
| |
| − | === iPhone AskForTask 3 ===
| |
| − | {{#Widget:Vimeo|id=95762142|width=259|height=455}}
| |
| − | -->
| |
| − | </div>
| |
| | ---- | | ---- |
| − | == Drawer(Overay Hidden Menu) ==
| |
| − | <div id="sun-col">
| |
| − | === iPhone 911MemorialMuseum ===
| |
| − | {{#Widget:Vimeo|id=95762045|width=259|height=455}}
| |
| − |
| |
| − | === iPhone_Seene ===
| |
| − | {{#Widget:Vimeo|id=95777540|width=259|height=455}}
| |
| − |
| |
| − | === iPhone_HuffPost ===
| |
| − | {{#Widget:Vimeo|id=95773784|width=259|height=455}}
| |
| − |
| |
| − | === iPhone_FoxNews ===
| |
| − | {{#Widget:Vimeo|id=95773501|width=259|height=455}}
| |
| − |
| |
| − | === iPhone_Groupon ===
| |
| − | {{#Widget:Vimeo|id=95772877|width=259|height=455}}
| |
| − |
| |
| − | === iPhone_Gogobot ===
| |
| − | {{#Widget:Vimeo|id=95770896|width=259|height=455}}
| |
| − | </div>
| |
| − | <!--
| |
| − | === iPhone_USAToday_2 ===
| |
| − | {{#Widget:Vimeo|id=95773661|width=259|height=455}}
| |
| | | | |
| − | === iPhone_Bloomberg_2 === | + | === Android_Noom Diet Coach === |
| − | {{#Widget:Vimeo|id=95774030|width=259|height=455}} | + | {{#Widget:Vimeo|id=93361933|width=300|height=480}} |
| − | -->
| + | |
| | | | |
| − | == Insert Hidden Menu == | + | === Android_Expedia === |
| − | <div id="sun-col">
| + | {{#Widget:Vimeo|id=96420814|width=300|height=541}} |
| − | === iPhone_Yummly ===
| + | |
| − | {{#Widget:Vimeo|id=95774182|width=259|height=455}} | + | |
| | | | |
| − | === iPhone Calendars5 ===
| |
| − | {{#Widget:Vimeo|id=95762262|width=259|height=455}}
| |
| − | </div>
| |
| | | | |
| − | [[Category:Enter a continuous value]] | + | [[Category:Select pre-defined values]] |
Spinner는 기지정 정보를 입력하기 위하여 사용되는 패턴이다. 입력된 정보를 현재 화면에서 학인할 수 있으며, 입력을 위하여 선택을 하면 현재 화면 위로 선택가능한 기지정 정보 리스트가 새로운 창으로 나타난다. 새로운 창에서 선택이 이루어지면 창은 사라지고, 선택되어진 정보가 화면에 표시되는 것이 특징이다. 주로 설정화면에서 사용된다.
Spinner의 기지정 정보 리스트는 Radio button, Checkboxers, Time and date pickers와 함께 사용된다. Radio button을 가지고 있는 Spinner의 경우 1개의 기지정 정보만을 선택하도록 되어 있다.
Spinner는 현재 화면에서 선택가능한 기지정정보 리스트를 모두 표시 할 수 없을 때 사용한다. 기존의 화면 위에 새로운 창을 이용하여 기지정정보 리스트를 효과적으로 보여주며, 부적절한 값을 입력하는 상황을 막을 수 있다.