Difference between revisions of "Multiple select"
Navigation menu
From Design pattern
(→iOS_STEP) |
(→Example : iOS_Bugs) |
||
| (8 intermediate revisions by one user not shown) | |||
| Line 6: | Line 6: | ||
* Multiple select는 빠르게 여러개의 기지정 항목을 선택할 수 있도록 한다. | * Multiple select는 빠르게 여러개의 기지정 항목을 선택할 수 있도록 한다. | ||
* 각 항목이 선택되고 취소 되었음을 즉각적으로 확인할 수 있으며, 언제든 반대의 선택을 할 수 있다는 힌트를 제공한다. | * 각 항목이 선택되고 취소 되었음을 즉각적으로 확인할 수 있으며, 언제든 반대의 선택을 할 수 있다는 힌트를 제공한다. | ||
| − | * 유사한 패턴으로 Single | + | * 유사한 패턴으로 [[Single select]]가 있다. |
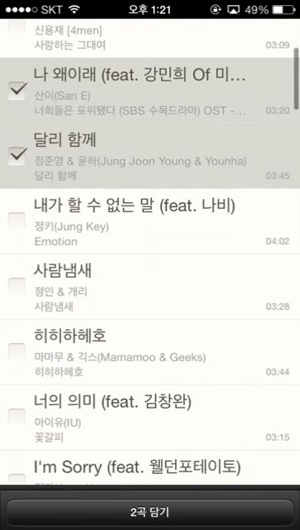
| − | === Example : | + | === Example : iOS_Bugs === |
| − | + | [[File:Select2.jpg]] | |
---- | ---- | ||
| − | == | + | == Checkboxers == |
=== iOS_Fab === | === iOS_Fab === | ||
| Line 37: | Line 37: | ||
---- | ---- | ||
| − | == | + | == Highlight color == |
| + | |||
| + | === iOS_Melon === | ||
| + | {{#Widget:Vimeo|id=95571592|width=395|height=533}} | ||
=== Android_whatcha === | === Android_whatcha === | ||
| Line 50: | Line 53: | ||
=== iOS_Sunrise Calendar === | === iOS_Sunrise Calendar === | ||
| − | {{#Widget:Vimeo|id=96423725|width= | + | {{#Widget:Vimeo|id=96423725|width=395|height=533}} |
=== Android_Expedia === | === Android_Expedia === | ||
| Line 56: | Line 59: | ||
=== Example : iOS_Pocket === | === Example : iOS_Pocket === | ||
| − | {{#Widget:Vimeo|id=95252880|width= | + | {{#Widget:Vimeo|id=95252880|width=395|height=533}} |
---- | ---- | ||
| − | == | + | |
| + | == Combination == | ||
=== iOS_Bugs === | === iOS_Bugs === | ||
| Line 66: | Line 70: | ||
=== iOS_Gmail === | === iOS_Gmail === | ||
| − | {{#Widget:Vimeo|id=96423594|width= | + | {{#Widget:Vimeo|id=96423594|width=395|height=533}} |
=== iOS_Gmail=== | === iOS_Gmail=== | ||
{{#Widget:Vimeo|id=95772421|width=300|height=533}} | {{#Widget:Vimeo|id=95772421|width=300|height=533}} | ||
| + | |||
| + | ---- | ||
| + | |||
| + | == Etc == | ||
| + | |||
| + | === iOS_Carousel === | ||
| + | {{#Widget:Vimeo|id=95777370|width=300|height=533}} | ||
[[Category:Select pre-defined values]] | [[Category:Select pre-defined values]] | ||
Latest revision as of 23:56, 24 July 2014
Multiple select는 기지정 항목 중 여러개를 선택적으로 입력하기 위하여 사용되는 패턴이다. Multiple select는 주로 Highlight color, Checkboxers와 함께 사용되며, 현재 화면에서 선택가능한 기지정정보 리스트를 확인 할 수 있을 때 사용한다.
Contents
With this pattern, we can solve...
Multiple select는 현재 화면에서 선택가능한 기지정정보 리스트에서 여러 항목을 동시에 선택할 때 사용한다.
- Multiple select는 빠르게 여러개의 기지정 항목을 선택할 수 있도록 한다.
- 각 항목이 선택되고 취소 되었음을 즉각적으로 확인할 수 있으며, 언제든 반대의 선택을 할 수 있다는 힌트를 제공한다.
- 유사한 패턴으로 Single select가 있다.
Example : iOS_Bugs
Checkboxers
iOS_Fab
iOS_Photo
iOS_Snapfish
Android_BBC
iOS_Anylist
Android_LG G Pro 2 콜라주
- 별도의 사진 편집을 거치지 않고 한 장의 콜라주 사진으로 자동으로 만들때 사진 목록에서 해당 사진이 tap하여 선택 되었음을 체크박스를 통해 안다.
- #02:13-02:45
""
Highlight color
iOS_Melon
Android_whatcha
iOS_STEP
- 하단에 있는 리스트에서 선택하고자 하는 아이콘을 1개 이상 tap하여 선택한다.
Android_Flipboard
iOS_Sunrise Calendar
Android_Expedia
Example : iOS_Pocket
Combination
iOS_Bugs
- 목록에서 해당하는 것들을 하나씩 탭해서 여러 개를 선택한다. 다시 탭하면 그 목록은 선택이 취소된다.
iOS_Gmail
iOS_Gmail
Etc
iOS_Carousel