Difference between revisions of "Enter sublanguage"
Navigation menu
From Design pattern
(→Example : Android_Braille text) |
|||
| (19 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Enter sublanguage는 약속된 부호나 특수한 입력 방법을 통해 문자나 그림을 입력하는 패턴이다. Enter sublanguage는 모스부호(Morse), 점자(Braille) 등의 특수한 문자를 입력 또는 변환하거나, 터치와 제스처와는 다른 인터페이스를 사용하여 문자나 그림을 입력할 수 있다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | . | + | ===With this pattern, we can solve...=== |
| − | + | 일반적인 언어의 경우 기기상의 키보드를 통해 손쉽게 입력이 가능하지만 모스부호나 점자의 경우 기존의 입력장치를 통해서는 입력하기가 어렵다. 따라서 특정 인터페이스들을 통해 입력하거나 일반적인 언어로부터 변환해야 한다. | |
| − | + | ||
| − | + | * 모스부호, 점자를 입력하거나 일반적인 언어를 입력하여 모스부호, 점자로의 변환이 가능하다. | |
| − | + | * 특수한 입력도구를 통해서 문자나 그림의 입력이 가능하다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
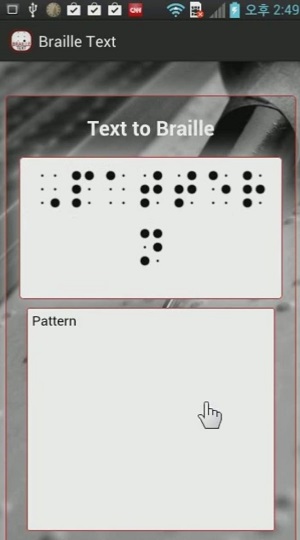
| − | + | === Example : Android_Braille text === | |
| − | + | [[File:Braille2.jpg]] | |
| − | + | ||
| − | + | ---- | |
| − | + | ||
| − | + | ||
| − | + | == Morse and Braille == | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Android_EyExtension Keyboard === | === Android_EyExtension Keyboard === | ||
* 시각장애인들이 스마트폰을 이용하여 텍스트를 작성할 수 있도록 모스부호를 이용한 키보드에 키보드를 tap할 경우 소리를 통하여 피드백을 준다. | * 시각장애인들이 스마트폰을 이용하여 텍스트를 작성할 수 있도록 모스부호를 이용한 키보드에 키보드를 tap할 경우 소리를 통하여 피드백을 준다. | ||
* 모스부호의 점과 선의 개념을 가진 버튼을 이용하여 문자를 입력한다. | * 모스부호의 점과 선의 개념을 가진 버튼을 이용하여 문자를 입력한다. | ||
| − | + | {{#Widget:Vimeo|id=94636661|width=640||height=374}} | |
=== Android_Braille text === | === Android_Braille text === | ||
| − | {{#Widget:Vimeo|id=96778662|width= | + | {{#Widget:Vimeo|id=96778662|width=300||height=541}} |
=== Android_Morse CT === | === Android_Morse CT === | ||
| − | {{#Widget:Vimeo|id=96778663|width= | + | {{#Widget:Vimeo|id=96778663|width=300||height=541}} |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
[[Category:Enter text/image]] | [[Category:Enter text/image]] | ||
Latest revision as of 23:25, 24 July 2014
Enter sublanguage는 약속된 부호나 특수한 입력 방법을 통해 문자나 그림을 입력하는 패턴이다. Enter sublanguage는 모스부호(Morse), 점자(Braille) 등의 특수한 문자를 입력 또는 변환하거나, 터치와 제스처와는 다른 인터페이스를 사용하여 문자나 그림을 입력할 수 있다.
Contents
With this pattern, we can solve...
일반적인 언어의 경우 기기상의 키보드를 통해 손쉽게 입력이 가능하지만 모스부호나 점자의 경우 기존의 입력장치를 통해서는 입력하기가 어렵다. 따라서 특정 인터페이스들을 통해 입력하거나 일반적인 언어로부터 변환해야 한다.
- 모스부호, 점자를 입력하거나 일반적인 언어를 입력하여 모스부호, 점자로의 변환이 가능하다.
- 특수한 입력도구를 통해서 문자나 그림의 입력이 가능하다.
Example : Android_Braille text
Morse and Braille
Android_EyExtension Keyboard
- 시각장애인들이 스마트폰을 이용하여 텍스트를 작성할 수 있도록 모스부호를 이용한 키보드에 키보드를 tap할 경우 소리를 통하여 피드백을 준다.
- 모스부호의 점과 선의 개념을 가진 버튼을 이용하여 문자를 입력한다.
Android_Braille text
Android_Morse CT