Difference between revisions of "Auto-completion"
Navigation menu
From Design pattern
(→Example : iOS_Etsy) |
|||
| (38 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Auto-completion은 Text input field에서 입력을 할 때, 자동으로 완성된 자연어를 제공하여 빠른 입력을 도와주는 패턴이다. 제안하는 자연어의 목록은 Drop down list를 통해 보여지며 이중 하나를 선택하였을 때 Text input field에 작성 중인 내용을 대체한다. Drop down list는 back key를 누르거나 선택하지 않음으로써 어느 때나 무시될 수 있다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | Auto-completion은 Text input field에서 입력을 할 때, 자동으로 완성된 자연어를 제공하여 빠른 입력을 도와주는 | + | |
| − | + | ||
| − | + | ||
=== With this pattern, we can solve... === | === With this pattern, we can solve... === | ||
| − | + | 앱에서 검색 혹은 문장을 입력할때 Auto-completion 기능이 없는 경우 사용자가 입력하고자 하는 단어나 문장을 전부 입력해야 한다. 자연어 입력의 편의성을 높이기 위하여 입력중인 단어와 연관성이 있는 자연어나 자주 입력하는 자연어를 자동으로 제공한다. | |
* Auto-completion은 입력하고자 하는 자연어를 사용자들의 기록을 통해 예측하여 제공한다. | * Auto-completion은 입력하고자 하는 자연어를 사용자들의 기록을 통해 예측하여 제공한다. | ||
| − | * Text input field에 | + | * Text input field에 자연어를 입력 하지 않고 tap하였을 경우 사용자가 사용했던 자연어 히스토리를 보여 준다. |
* Auto-completion은 단어를 정확하고 빨리 입력하는 기능에서 나아가 입력 중인 자연어와 연관된 내용을 제공한다. | * Auto-completion은 단어를 정확하고 빨리 입력하는 기능에서 나아가 입력 중인 자연어와 연관된 내용을 제공한다. | ||
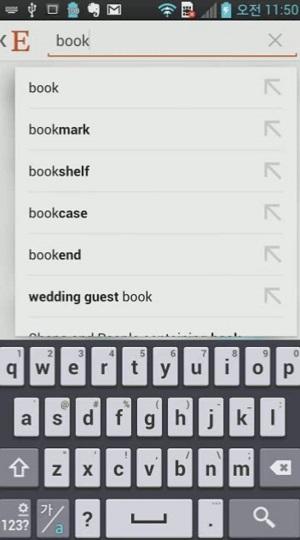
| − | === Example : | + | === Example : iOS_Etsy === |
| − | + | [[File:Autocom2.jpg]] | |
| + | |||
---- | ---- | ||
| − | == | + | |
| − | + | === iOS_InDic === | |
| + | {{#Widget:Vimeo|id=93373414|width=395|height=533}} | ||
| + | |||
=== Android_Noom Diet Coach === | === Android_Noom Diet Coach === | ||
| − | {{#Widget:Vimeo|id=95683436|width=300|height= | + | {{#Widget:Vimeo|id=95683436|width=300|height=480}} |
=== Android_Etsy === | === Android_Etsy === | ||
| − | {{#Widget:Vimeo|id=94621848|width=300|height= | + | {{#Widget:Vimeo|id=94621848|width=300|height=533}} |
| − | + | ||
| + | === iOS_USA TODAY === | ||
| + | {{#Widget:Vimeo|id=96421846|width=395|height=533}} | ||
| + | |||
| + | === iOS_Sunrise Calendar === | ||
| + | {{#Widget:Vimeo|id=96423723|width=395|height=533}} | ||
[[Category:Enter text/image]] | [[Category:Enter text/image]] | ||
Latest revision as of 23:16, 24 July 2014
Auto-completion은 Text input field에서 입력을 할 때, 자동으로 완성된 자연어를 제공하여 빠른 입력을 도와주는 패턴이다. 제안하는 자연어의 목록은 Drop down list를 통해 보여지며 이중 하나를 선택하였을 때 Text input field에 작성 중인 내용을 대체한다. Drop down list는 back key를 누르거나 선택하지 않음으로써 어느 때나 무시될 수 있다.
Contents
With this pattern, we can solve...
앱에서 검색 혹은 문장을 입력할때 Auto-completion 기능이 없는 경우 사용자가 입력하고자 하는 단어나 문장을 전부 입력해야 한다. 자연어 입력의 편의성을 높이기 위하여 입력중인 단어와 연관성이 있는 자연어나 자주 입력하는 자연어를 자동으로 제공한다.
- Auto-completion은 입력하고자 하는 자연어를 사용자들의 기록을 통해 예측하여 제공한다.
- Text input field에 자연어를 입력 하지 않고 tap하였을 경우 사용자가 사용했던 자연어 히스토리를 보여 준다.
- Auto-completion은 단어를 정확하고 빨리 입력하는 기능에서 나아가 입력 중인 자연어와 연관된 내용을 제공한다.
Example : iOS_Etsy
iOS_InDic
Android_Noom Diet Coach
Android_Etsy
iOS_USA TODAY
iOS_Sunrise Calendar