Difference between revisions of "Steppers"
Navigation menu
From Design pattern
| (12 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Steppers는 숫자를 입력하거나 특정수치를 단계적으로 증가시키거나 감소시킬 때 사용하는 패턴이다. Plus/minus button이라고도 불린다. Tap을 할 경우 1단계식 변화하는 경우가 대다수이며, hold 하고 있을 경우 연속적으로 수치가 변화하는 경우도 존재 한다. Enter value와 같이 특정 값을 입력하기 위하여 사용되는 경우와, Control content properties처럼 특정 수치를 조절하기 위하여 사용되는 경우로 크게 나뉜다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
=== With this pattern, we can solve... === | === With this pattern, we can solve... === | ||
| − | + | 앱에서 숫자를 입력하거나 단계적 수치를 조절하기 위한 패턴이 필요하다. Steppers는 원하는 숫자나 수치를 단계적으로 입력할 수 있는 기능을 제공한다. | |
| − | * | + | * Steppers는 원하는 숫자를 입력하거나 수치를 조절할 때, 일정한 양이 증가하거나 감소한다. |
| − | * | + | * Steppers는 각 버튼을 tap하여 수치를 조절하며, 변경된 수치는 화면에 즉각적으로 나타난다. |
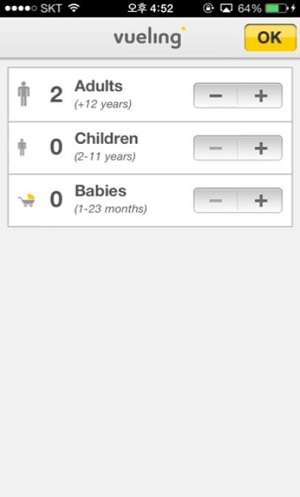
=== Example : iOS_Vueling === | === Example : iOS_Vueling === | ||
| − | + | [[File:Stepper2.jpg]] | |
| + | |||
---- | ---- | ||
| − | == | + | == Enter value == |
| − | + | ||
| − | === | + | === iOS_Vueling === |
| + | {{#Widget:Vimeo|id=96783802|width=300|height=533}} | ||
| + | |||
| + | === Android_Noom Diet Coach === | ||
{{#Widget:Vimeo|id=93361487|width=300|height=480}} | {{#Widget:Vimeo|id=93361487|width=300|height=480}} | ||
| Line 84: | Line 27: | ||
=== Android_Naver Cal === | === Android_Naver Cal === | ||
{{#Widget:Vimeo|id=96420901|width=300|height=541}} | {{#Widget:Vimeo|id=96420901|width=300|height=541}} | ||
| − | |||
---- | ---- | ||
| − | == | + | == Control content properties == |
| − | + | ||
=== Android_Candy Camera === | === Android_Candy Camera === | ||
| Line 99: | Line 40: | ||
=== iOS_Cragslist === | === iOS_Cragslist === | ||
| − | {{#Widget:Vimeo|id=93367952|width= | + | {{#Widget:Vimeo|id=93367952|width=395|height=533}} |
| − | + | ||
| − | + | ||
| − | [[Category:Enter | + | [[Category:Enter continuous values]] |
Latest revision as of 23:06, 24 July 2014
Steppers는 숫자를 입력하거나 특정수치를 단계적으로 증가시키거나 감소시킬 때 사용하는 패턴이다. Plus/minus button이라고도 불린다. Tap을 할 경우 1단계식 변화하는 경우가 대다수이며, hold 하고 있을 경우 연속적으로 수치가 변화하는 경우도 존재 한다. Enter value와 같이 특정 값을 입력하기 위하여 사용되는 경우와, Control content properties처럼 특정 수치를 조절하기 위하여 사용되는 경우로 크게 나뉜다.
Contents
With this pattern, we can solve...
앱에서 숫자를 입력하거나 단계적 수치를 조절하기 위한 패턴이 필요하다. Steppers는 원하는 숫자나 수치를 단계적으로 입력할 수 있는 기능을 제공한다.
- Steppers는 원하는 숫자를 입력하거나 수치를 조절할 때, 일정한 양이 증가하거나 감소한다.
- Steppers는 각 버튼을 tap하여 수치를 조절하며, 변경된 수치는 화면에 즉각적으로 나타난다.
Example : iOS_Vueling
Enter value
iOS_Vueling
Android_Noom Diet Coach
Android_Preference
Control content properties
Android_Candy Camera
- 화면의 버튼을 플러스, 마이너스로 drag하여 카메라 렌즈의 배율을 조절한다.
iOS_NAVER
iOS_Cragslist