Difference between revisions of "App bar"
Navigation menu
From Design pattern
m (Admin6 moved page App bar(Check) to App bar without leaving a redirect) |
|||
| Line 9: | Line 9: | ||
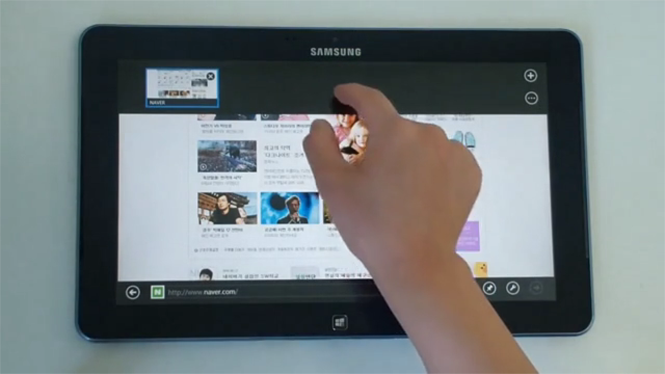
=== Example : Windows8_Touch Screen === | === Example : Windows8_Touch Screen === | ||
| − | + | [[File:Windows8 App bar.png|665px]] | |
| + | ---- | ||
=== Windows8_Touch Screen === | === Windows8_Touch Screen === | ||
{{#Widget:Vimeo|id=95088809|width=665|height=374}} | {{#Widget:Vimeo|id=95088809|width=665|height=374}} | ||
| + | === Windows8_Touch Screen === | ||
| + | {{#Widget:Vimeo|id=95088623|width=665|height=374}} | ||
[[Category: Navigation etc]] | [[Category: Navigation etc]] | ||
Revision as of 21:37, 24 July 2014
App bar는 필요할 때 앱의 다른 영역이나 명령으로 쉽게 접근할 수 있는 인터랙션 패턴이다. MS에서 사용되는 용어로, charms bar라고도 부른다. 모든 앱에서 공통적으로 사용할 수 있으며 검색, 공유, 장치, 설정 및 시작의 기능 등을 불러온다.
화면의 위쪽 또는 아래쪽 가장자리에서 살짝 swipe하면 App bar가 표시되며, 해당 콘텐츠를 조작하면 사라진다.
Contents
With this pattern, we can solve...
사용자가 작업에 몰입할 수 있도록 명령이나 다른 영역에 대해 바로가기 할 수 있는 패턴이 필요하다. App bar는 앱의 섹션 또는 페이지 간 탐색을 용이하게 하며, 사진 선택이나 그리기 모드와 같이 사용자의 상황에 맞는 명령이나 옵션을 표시하는 기능도 제공한다.
- Windows에서는 탐색과 명령을 분리하여, 주로 위쪽 App bar에는 다른 영역으로 이동할 수 있는 탐색 컨트롤을, 아래쪽 App bar에는 명령 컨트롤을 배치하는 것을 표준으로 하고 있다.
Example : Windows8_Touch Screen
Windows8_Touch Screen
Windows8_Touch Screen