Difference between revisions of "Pinch and spread twist rotate"
Navigation menu
From Design pattern
| (3 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Pinch and spread twist rotate는 Pinch and spread to zoom in/out과 유사하며 엄지와 검지를 스크린 위에 터치, 컨텐츠를 오므려 축소하거나 펼치는 가운데 손을 비틀어서 컨텐츠를 회전시키는 패턴이다. | |
| + | ===With this pattern, we can solve...=== | ||
| + | 컨텐츠에서 방향이 가지는 중요성이 높은 경우 스크린을 돌리는 것보다 컨텐츠를 회전시켜 확인하는 것이 유리하다. | ||
| − | + | * 지도와 같이 방위를 가지고 있는 컨텐츠의 경우 실제 상황과의 비교가 용이하도록 컨텐츠를 회전하여 활용한다. | |
| − | + | ||
| − | * | + | |
| − | + | ||
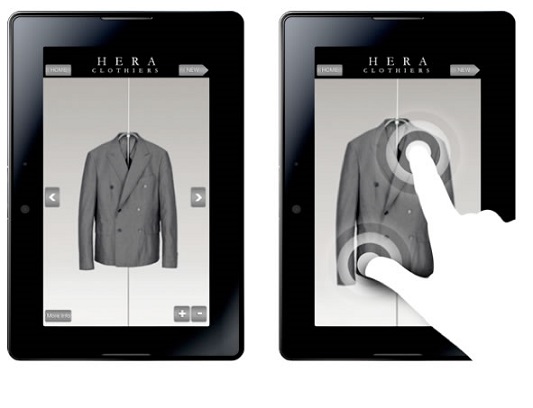
| + | === Example === | ||
| + | [[File:Fig08.jpg|533px]] | ||
| + | |||
| + | ---- | ||
| + | === Android_Google Map === | ||
{{#Widget:Vimeo|id=94637008|width=300||height=455}} | {{#Widget:Vimeo|id=94637008|width=300||height=455}} | ||
| Line 14: | Line 18: | ||
| − | [[Category: | + | [[Category:Transform view]] |
Latest revision as of 15:17, 19 July 2014
Pinch and spread twist rotate는 Pinch and spread to zoom in/out과 유사하며 엄지와 검지를 스크린 위에 터치, 컨텐츠를 오므려 축소하거나 펼치는 가운데 손을 비틀어서 컨텐츠를 회전시키는 패턴이다.
With this pattern, we can solve...
컨텐츠에서 방향이 가지는 중요성이 높은 경우 스크린을 돌리는 것보다 컨텐츠를 회전시켜 확인하는 것이 유리하다.
- 지도와 같이 방위를 가지고 있는 컨텐츠의 경우 실제 상황과의 비교가 용이하도록 컨텐츠를 회전하여 활용한다.
Example
Android_Google Map