Difference between revisions of "Slideshow"
Navigation menu
From Design pattern
(→Example) |
|||
| (21 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Slideshow는 컨텐츠 화면 간 이동할때 사용되는 패턴이다. 주로 현재 페이지와 동일한 레벨의 컨텐츠 간의 이동에서 사용된다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | . | + | Slideshow의 화면 간 이동은 한 화면이 다른 화면 위로 덮어지거나 현재의 화면을 밀어내며 이동하게 된다. 마이크로소프트사에서 만든 프리젠테이션 프로그램인 파워포인트에 모든 장면의 슬라이드를 완성한 뒤 그 결과를 보여주는 것에서 착안된 GUI이다. |
| − | + | ||
| − | + | ||
| − | + | === What Problem Does This Solve? === | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
저장 공간이 충분해 지면서 디지털기기의 컨텐츠 양이 기하급수적으로 증가하여, 많은 양의 컨텐츠를 효과적으로 보기 위한 pattern이 필요하다. Paper flip은 많은 양의 컨텐츠를 쉽게 볼 수 있는 기능을 제공한다. | 저장 공간이 충분해 지면서 디지털기기의 컨텐츠 양이 기하급수적으로 증가하여, 많은 양의 컨텐츠를 효과적으로 보기 위한 pattern이 필요하다. Paper flip은 많은 양의 컨텐츠를 쉽게 볼 수 있는 기능을 제공한다. | ||
| − | * Paper flip은 각각의 컨텐츠가 | + | * Paper flip은 각각의 컨텐츠가 여러장의 슬라이드로 구성된 듯한 인식을 준다. |
| − | * Paper flip은 각각의 컨텐츠가 | + | * Paper flip은 각각의 컨텐츠가 슬라이드 한 장을 구성하고 있으며, 다음 화면으로 전환 되는 것을 다음 화면이 현재 화면 위로 미끄러져 덮어오거나 현재 화면을 밀어내듯 표현해 준다. |
| − | + | === Example === | |
| + | [[File:Slideshow.PNG|533px]] | ||
| − | + | ---- | |
| − | === | + | === iOS_ABC 사파리 === |
| − | + | {{#Widget:Vimeo|id=93368387|width=533|height=395}} | |
| − | |||
| − | |||
| − | |||
| − | |||
---- | ---- | ||
| − | |||
| − | |||
=== iOS_WWF Together === | === iOS_WWF Together === | ||
* 화면의 일부분을 drag하여, 부분 화면을 carousel 형태로 회전하여 전환할 때, 처음 화면의 반대편에 위치한 숨겨진 정보가 나타난다. | * 화면의 일부분을 drag하여, 부분 화면을 carousel 형태로 회전하여 전환할 때, 처음 화면의 반대편에 위치한 숨겨진 정보가 나타난다. | ||
| Line 93: | Line 31: | ||
{{#Widget:Vimeo|id=93367651|width=300|height=405}} | {{#Widget:Vimeo|id=93367651|width=300|height=405}} | ||
| − | |||
[[Category:Metaphoric interaction]] | [[Category:Metaphoric interaction]] | ||
Latest revision as of 14:55, 19 July 2014
Slideshow는 컨텐츠 화면 간 이동할때 사용되는 패턴이다. 주로 현재 페이지와 동일한 레벨의 컨텐츠 간의 이동에서 사용된다.
Slideshow의 화면 간 이동은 한 화면이 다른 화면 위로 덮어지거나 현재의 화면을 밀어내며 이동하게 된다. 마이크로소프트사에서 만든 프리젠테이션 프로그램인 파워포인트에 모든 장면의 슬라이드를 완성한 뒤 그 결과를 보여주는 것에서 착안된 GUI이다.
Contents
What Problem Does This Solve?
저장 공간이 충분해 지면서 디지털기기의 컨텐츠 양이 기하급수적으로 증가하여, 많은 양의 컨텐츠를 효과적으로 보기 위한 pattern이 필요하다. Paper flip은 많은 양의 컨텐츠를 쉽게 볼 수 있는 기능을 제공한다.
- Paper flip은 각각의 컨텐츠가 여러장의 슬라이드로 구성된 듯한 인식을 준다.
- Paper flip은 각각의 컨텐츠가 슬라이드 한 장을 구성하고 있으며, 다음 화면으로 전환 되는 것을 다음 화면이 현재 화면 위로 미끄러져 덮어오거나 현재 화면을 밀어내듯 표현해 준다.
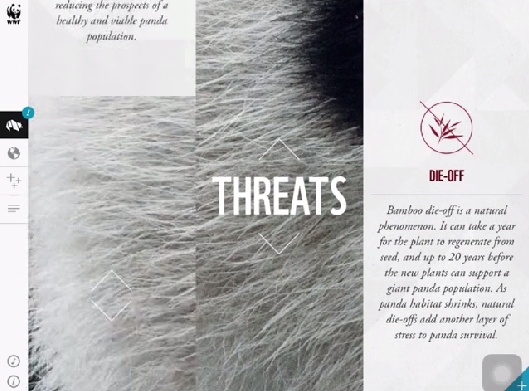
Example
iOS_ABC 사파리
iOS_WWF Together
- 화면의 일부분을 drag하여, 부분 화면을 carousel 형태로 회전하여 전환할 때, 처음 화면의 반대편에 위치한 숨겨진 정보가 나타난다.
iOS_IFTTT
- 하단의 페이지 색인의 위치를 고려하여 좌우 페이지로 이동한다.
iOS_Feedly
- 위아래로 화면을 swipe하여 세로로 전후 페이지로 이동한다.