Difference between revisions of "Pinned scrolling"
Navigation menu
From Design pattern
| (4 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | == | + | Pinned scrolling은 행과 열을 가진 컨텐츠 구조에서 행을 움직일 때는 열을, 열을 움직일 때는 행을 고정시키는 패턴이다. 1열에 대표성을 띄는 컨텐츠를 배치하면 탐색하는 시간을 줄여주며 하나의 행에 배치된 일관된 컨텐츠를 손쉽게 살펴볼 수 있다. |
| + | |||
| + | === With this pattern, we can solve... === | ||
| + | 표와 같은 구성을 가지는 컨텐츠를 하나의 화면에서 효과적으로 탐색할 수 있도록 할 수 있다. | ||
| + | |||
| + | * 각 지역의 명칭을 첫번째 열에 배치하고 두번째 열부터 각 지역에 해당하는 풍경을 배치하여 구성한다. | ||
| + | |||
| + | === Example === | ||
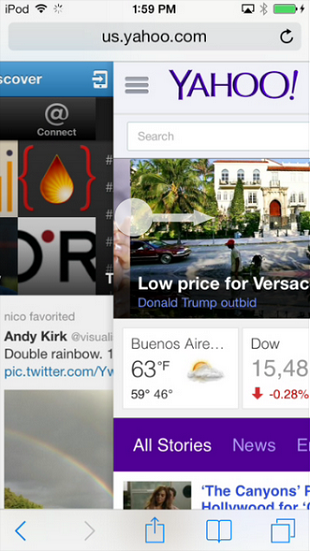
| + | [[File:PinnedScrolling.PNG|310px]] | ||
| + | |||
| + | ---- | ||
=== Android_Road Trip USA === | === Android_Road Trip USA === | ||
Latest revision as of 12:40, 19 July 2014
Pinned scrolling은 행과 열을 가진 컨텐츠 구조에서 행을 움직일 때는 열을, 열을 움직일 때는 행을 고정시키는 패턴이다. 1열에 대표성을 띄는 컨텐츠를 배치하면 탐색하는 시간을 줄여주며 하나의 행에 배치된 일관된 컨텐츠를 손쉽게 살펴볼 수 있다.
With this pattern, we can solve...
표와 같은 구성을 가지는 컨텐츠를 하나의 화면에서 효과적으로 탐색할 수 있도록 할 수 있다.
- 각 지역의 명칭을 첫번째 열에 배치하고 두번째 열부터 각 지역에 해당하는 풍경을 배치하여 구성한다.
Example
Android_Road Trip USA
""