Difference between revisions of "Status bar"
Navigation menu
From Design pattern
| Line 6: | Line 6: | ||
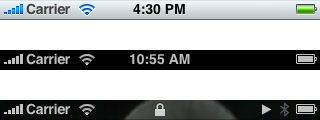
=== Example === | === Example === | ||
| − | [[file:Status_bar.jpg| | + | [[file:Status_bar.jpg|533px]] |
http://nathanmock.com/files/com.apple.adc.documentation.AppleiOS6.0.iOSLibrary.docset/Contents/Resources/Documents/#documentation/UserExperience/Conceptual/MobileHIG/UIElementGuidelines/UIElementGuidelines.html | http://nathanmock.com/files/com.apple.adc.documentation.AppleiOS6.0.iOSLibrary.docset/Contents/Resources/Documents/#documentation/UserExperience/Conceptual/MobileHIG/UIElementGuidelines/UIElementGuidelines.html | ||
---- | ---- | ||
Revision as of 15:44, 15 July 2014
Status bar는 디바이스의 현재 상태에 대한 정보를 알려주는 패턴이다. 가로, 세로 상관 없이 모든 방향에서 화면의 상하좌우 새로운 레이어가 나타나 사용자가 설정해 둔 디바이스의 현재와 상태 각종 정보를 보여준다. 네트워크 연결 유무 및 강도, 비행기모드, 진동, 알람, 푸시알람 그리고 배터리 잔량 등 사용자가 설정한 각종 모드를 보여준다.
Contents
With this pattern, we can solve...
- Android의 Status bar와 iOS 기기 중 iPad의 Status bar의 배경 색상은 검은색에 투명 값이 없는 솔리드한 상태이지만, iOS 휴대폰인 iPhone의 Status bar의 배경은 투명으로 제공되어 애플리케이션의 아이덴티티를 더욱 뚜렷하게 전달해 준다.
- 배경 색상의 명도에 따라, Status bar의 텍스트와 아이콘이 검정, 또는 흰색으로 제공된다.
Example
 http://nathanmock.com/files/com.apple.adc.documentation.AppleiOS6.0.iOSLibrary.docset/Contents/Resources/Documents/#documentation/UserExperience/Conceptual/MobileHIG/UIElementGuidelines/UIElementGuidelines.html
http://nathanmock.com/files/com.apple.adc.documentation.AppleiOS6.0.iOSLibrary.docset/Contents/Resources/Documents/#documentation/UserExperience/Conceptual/MobileHIG/UIElementGuidelines/UIElementGuidelines.html
iOS_Top 5 Free Status Bar Tweaks for iOS 6
""
iOS_Arrange status bar
“#00:40-01:00” ""
iOS_No Status
“#00:57-01:00” ""
iOS_iOS7 status bar
""
iOS_Ipad:Using the Status Bar Icons
""
Android_Omega Status Bar
“#02:55-03:00” ""
Android_Transparent Status Bar
“#00:09-00:16” ""