Difference between revisions of "How to use"
Navigation menu
(→Instructions) |
(→Instructions) |
||
| Line 11: | Line 11: | ||
=== Instructions === | === Instructions === | ||
1. 계정을 생성하여 로그인한다. | 1. 계정을 생성하여 로그인한다. | ||
| − | + | 2. 전체 페이지를 수정하고 싶을 경우 Header 에 위치한 Edit 버튼을 누른다. | |
# 페이지의 일부를 수정하고 싶을 경우 Contents 영역의 각 단락에 위치한 Edit 버튼을 누른다. | # 페이지의 일부를 수정하고 싶을 경우 Contents 영역의 각 단락에 위치한 Edit 버튼을 누른다. | ||
# 내용을 변경한 뒤 하단에 위치한 Save Page 버튼을 누른다. | # 내용을 변경한 뒤 하단에 위치한 Save Page 버튼을 누른다. | ||
Revision as of 12:10, 3 July 2014
IxPatterns.com은 MediaWiki 기반으로 개발되어, 여러분 누구나 Ix (Interaction) pattern을 저작하는 interaction design 전문가가 될 수 있다. 여러분들이 평소 작업하면서 궁금했던 것을 IxPatterns.com에서 찾아보고, 여러분의 전문지식을 공유하여 진정한 interaction 전문가가 되어보자.
How to use 에서는 여러분이 직접 example이나 pattern을 등록/수정하고, pattern을 저작할 수 있는 세가지 방법을 설명하고 있다.
- How to update pattern: 기존 pattern 페이지를 수정하고 보완하는 방법 설명
- How to add new example: 새로운 example을 추가하거나 혹은 진부한 example을 삭제하는 방법 설명
- How to add new pattern: 새롭게 등장한 pattern을 추가하는 방법 설명
Contents
How to update pattern
IxPatterns.com에 있는 pattern 페이지의 내용을 수정하고 보완할 수 있다.
Instructions
1. 계정을 생성하여 로그인한다. 2. 전체 페이지를 수정하고 싶을 경우 Header 에 위치한 Edit 버튼을 누른다.
- 페이지의 일부를 수정하고 싶을 경우 Contents 영역의 각 단락에 위치한 Edit 버튼을 누른다.
- 내용을 변경한 뒤 하단에 위치한 Save Page 버튼을 누른다.
How to add new example
IxPatterns.com에 정의된 pattern 페이지에 자신이 수집한 최신의 흥미로운 사례를 추가할 수 있다.
Instructions
- 계정을 생성하여 로그인한다.
- Header 에 위치한 Edit 버튼을 누른다.
- 사례를 추가하고 싶은 부분에 아래 'Wiki grammar guideline'를 참고하여 사례를 추가한다.
- 사례를 추가한 뒤 하단에 위치한 Save Page 버튼을 누른다.
Wiki grammar guideline
=== 사례 이름 (사례 출처를 기술한다) ===
* 필요하면 사례 설명을 작성해 주세요
[[File:파일이름.확장자|665px]]
{{#Widget:Vimeo|id=36790650|width=665|height=374}}
{{#Widget:Vimeo|id=36790650|width=665|height=374|start=14s}}
Instructions for image & video upload
IxPatterns.com을 사용하는 사람은 누구나 자신이 가지고 있는 흥미로운 다양한 example을 공유할 수 있다. 단, 동영상 자료의 경우 youtube, vimeo 등에 업로드된 자료를 링크하여 upload하는 것을 권장한다.
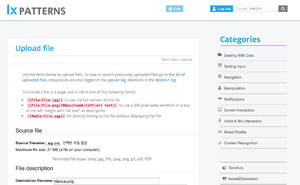
How to Upload Image
1. [[File:파일이름.확장자|665px]] 을 복사하여 이미지를 넣고 싶은 곳에 붙여넣는다. 2. Save Page 를 눌러 글을 저장한다. 3. 링크된 Upload File 페이지에서 이미지를 등록한다. 4. 페이지에 이미지가 등록되었는지 확인한다.

How to Upload Video
1. iphone
아이폰은 기본적으로 아이폰5 의 화면비율을 따른다.
아이폰 4, 4s로 촬영된 영상은 width 를 기준으로 height 를 조정한다.
- 가로 : {{#Widget:Vimeo|id=########|width=533|height=300}}
- 세로 : {{#Widget:Vimeo|id=########|width=300|height=533}}
2. ipad
아이패드는 기본적으로 아이폰의 width 기준을 따른다.
- 가로 : {{#Widget:Vimeo|id=########|width=533|height=395}}
- 세로 : {{#Widget:Vimeo|id=########|width=300|height=405}}
3. Android
안드로이드 촬영 영상의 경우 ios 와 달리 화면비율이 기기에 따라 다르다.
때문에 안드로이드 촬영 영상은 아이폰의 width 기준을 따라 촬영된 영상에 맞춰 height 를 조정한다.
아래는 갤럭시 3의 화면비율이다.
- 가로 : {{#Widget:Vimeo|id=########|width=533|height=303}}
- 세로 : {{#Widget:Vimeo|id=########|width=300|height=528}}
4. 촬영한 영상, 링크한 영상
ix Patterns.com 은 기본적으로 비메오와 유튜브 영상링크를 권장한다.
비메오의 경우 모든 영상 인코딩이 16:9 비율이지만,
유튜브의 경우 오래된 영상들 중 일부가 6:4 비율을 가지고 있다.
이러한 부분을 확인하여 아래 소스를 사용한다.
- 비메오 : {{#Widget:Vimeo|id=########|width=665|height=374}}
- 유튜브
* 16:9 비율 : {{#Widget:Youtube|id=########|width=665|height=374}}
* 6:4 비율 : {{#Widget:Youtube|id=########|width=665|height=443}}
How to add new pattern
Ix pattern은 총 9개의 대분류로 구분되어 있다. 각 대분류에 속한 중분류는 interaction designer의 task를 중심으로 구분되고, 각 pattern은 중분류 안에 등록되어 있다. 여러분이 알고 있거나 혹은 새롭게 등장하는 pattern을 만들어 자신이 명명하면, interaction design 분야의 opinion leader의 역할을 할 수 있다. 새로운 pattern 만들기에 도전해 보자.
Instructions
- 계정을 생성하여 로그인한다.
- URL 의 마지막 부분에 /패턴명 을 입력한다. (패턴명에 공백이 있을 경우 '_'를 이용하여 표시한다)
- Edit Page 를 눌러 글을 작성한다.
- 페이지 작성방법은 아래에 있는 Wiki 언어를 복사하여 작성할 수 있다.
패턴설명을 적는다. == Example == === 사레 이름 === * 사례설명을 작성한다. * Image & Video 를 등록한다. [[category:중분류 카테고리명]]