Difference between revisions of "Timeline"
Navigation menu
From Design pattern
| Line 1: | Line 1: | ||
| − | + | Timeline은 컨텐츠 내에서 특정한 위치로 이동하거나, 현재위치를 파악하는데 사용 하는 패턴이다. 주로 시간적 흐름을 가진 컨텐츠 안에서 특정한 시간대로 이동 및 현재위치를 파악할 때 사용된다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | Timeline은 컨텐츠 내에서 특정한 위치로 이동하거나, 현재위치를 파악하는데 사용 하는 | + | |
Timeline을 표시 방식에 따라 구분이 가능한데, 주로 Slide bar 방식과 chronicle 방식이 사용된다. | Timeline을 표시 방식에 따라 구분이 가능한데, 주로 Slide bar 방식과 chronicle 방식이 사용된다. | ||
=== With this pattern, we can solve... === | === With this pattern, we can solve... === | ||
| − | 시간적 흐름을 가지고 있는 컨텐츠를 효과적으로 보기 위한 | + | 시간적 흐름을 가지고 있는 컨텐츠를 효과적으로 보기 위한 패턴이 필요하다. Timeline은 시간적 흐름을 가진 컨텐츠를 직관적이며 간편하게 둘러 볼 수 있는 기능을 제공한다. |
* Timeline은 line의 길이와 조절점의 위치를 통해서 시간의 흐름을 알 수 있도록 한다. | * Timeline은 line의 길이와 조절점의 위치를 통해서 시간의 흐름을 알 수 있도록 한다. | ||
=== Example : iOS_Ubersense Coach === | === Example : iOS_Ubersense Coach === | ||
| − | {{#Widget:Vimeo|id=93373411|width=300|height=400 | + | {{#Widget:Vimeo|id=93373411|width=300|height=400}} |
---- | ---- | ||
== Timeline (Slide bar) == | == Timeline (Slide bar) == | ||
| − | |||
=== Android_LG G Pro 2 버스트샷 === | === Android_LG G Pro 2 버스트샷 === | ||
| − | * | + | * #00:10-#00:27 |
| − | + | {{#Widget:Youtube|id=RlZzfnySXFk|width=665|height=374}} | |
=== Android_LG G Pro 2 버스트샷 === | === Android_LG G Pro 2 버스트샷 === | ||
| − | * | + | * #01:13-#01:40 |
| − | + | {{#Widget:Youtube|id=KeTJZj2RMjI|width=665|height=374}} | |
=== Wang Theatre Touch Screen Information Kiosk === | === Wang Theatre Touch Screen Information Kiosk === | ||
| − | * | + | * #00:50-#00:58 |
{{#Widget:Vimeo|id=36790650|width=665|height=374}} | {{#Widget:Vimeo|id=36790650|width=665|height=374}} | ||
| − | |||
---- | ---- | ||
== Timeline (Chronicle) == | == Timeline (Chronicle) == | ||
| − | |||
=== iOS_Facebook(1) === | === iOS_Facebook(1) === | ||
| Line 98: | Line 37: | ||
=== iOS_Path === | === iOS_Path === | ||
| − | * | + | * #00:10-#00:23 |
| − | {{#Widget:Youtube|id=cEJvLh099vo|width=665|height=374 | + | {{#Widget:Youtube|id=cEJvLh099vo|width=665|height=374}} |
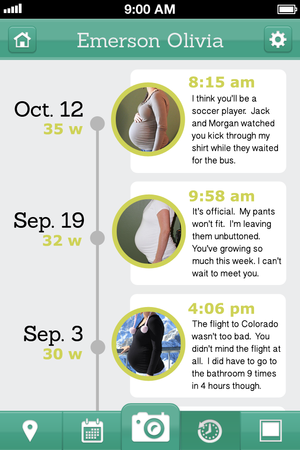
===Emerson olivia=== | ===Emerson olivia=== | ||
| Line 122: | Line 61: | ||
{{#Widget:Vimeo|id=96779668|width=300|height=533}} | {{#Widget:Vimeo|id=96779668|width=300|height=533}} | ||
| − | |||
[[Category:Move in same level]] | [[Category:Move in same level]] | ||
Revision as of 21:16, 25 June 2014
Timeline은 컨텐츠 내에서 특정한 위치로 이동하거나, 현재위치를 파악하는데 사용 하는 패턴이다. 주로 시간적 흐름을 가진 컨텐츠 안에서 특정한 시간대로 이동 및 현재위치를 파악할 때 사용된다.
Timeline을 표시 방식에 따라 구분이 가능한데, 주로 Slide bar 방식과 chronicle 방식이 사용된다.
Contents
With this pattern, we can solve...
시간적 흐름을 가지고 있는 컨텐츠를 효과적으로 보기 위한 패턴이 필요하다. Timeline은 시간적 흐름을 가진 컨텐츠를 직관적이며 간편하게 둘러 볼 수 있는 기능을 제공한다.
- Timeline은 line의 길이와 조절점의 위치를 통해서 시간의 흐름을 알 수 있도록 한다.
Example : iOS_Ubersense Coach
Timeline (Slide bar)
Android_LG G Pro 2 버스트샷
- #00:10-#00:27
""
Android_LG G Pro 2 버스트샷
- #01:13-#01:40
""
Wang Theatre Touch Screen Information Kiosk
- #00:50-#00:58
Timeline (Chronicle)
iOS_Facebook(1)
iOS_Facebook(2)
iOS_Path
- #00:10-#00:23
""
Emerson olivia
iOS_Foto brio
iOS_Chronicle map
iOS_사진
Timeline (Chronicle & Slide bar)
iOS 3D Album
iOS_US History